所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
在小程序中,想要将页面内的功能模块抽象出来,在不同的页面中重复使用,我们可以使用它的自定义组件,自定义组件可以将复杂的页面拆分成多个低耦合的模块,这样不仅使用起来方便,而且还有助于我们的代码维护。【相关学习推荐:小程序开发教程】
本文你将收获
小程序如何使用自定义组件
自定义组件之间的各种传值
自定义组件中插槽的使用
排雷,本文的小程序指的是微信小程序(不过其他的小程序思路应该差不多)
排雷,本文主要内容是自定义组件的各种用法,不是教大家怎么封装组件哈!
首先在根目录下创建一个专门放自定义组件的文件夹(文件夹名称任意,位置也任意)

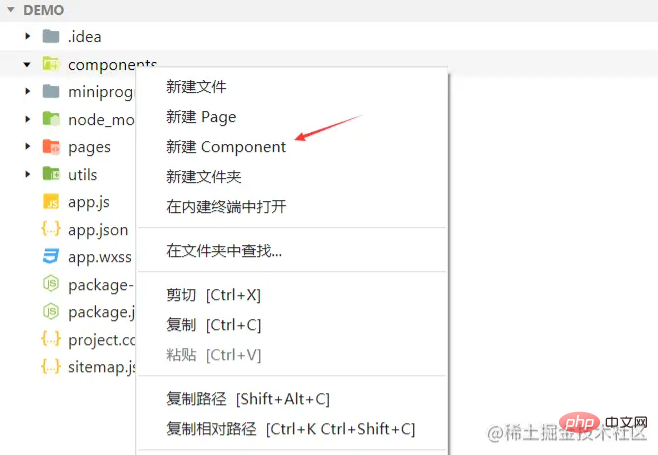
然后在小程序编辑器里,右键,新建Component

为什么要特意说这一步呢?
不知道有没有小伙伴们和我一样一直只把小程序开发工具当预览工具用,然后开发是用其他编辑器的。

后面发现直接在小程序新建Component或者Page,它会一口气把四个文件都建好,并且内容模板也会填好,所以现在开发者工具除了预览,我还用它新建文件。

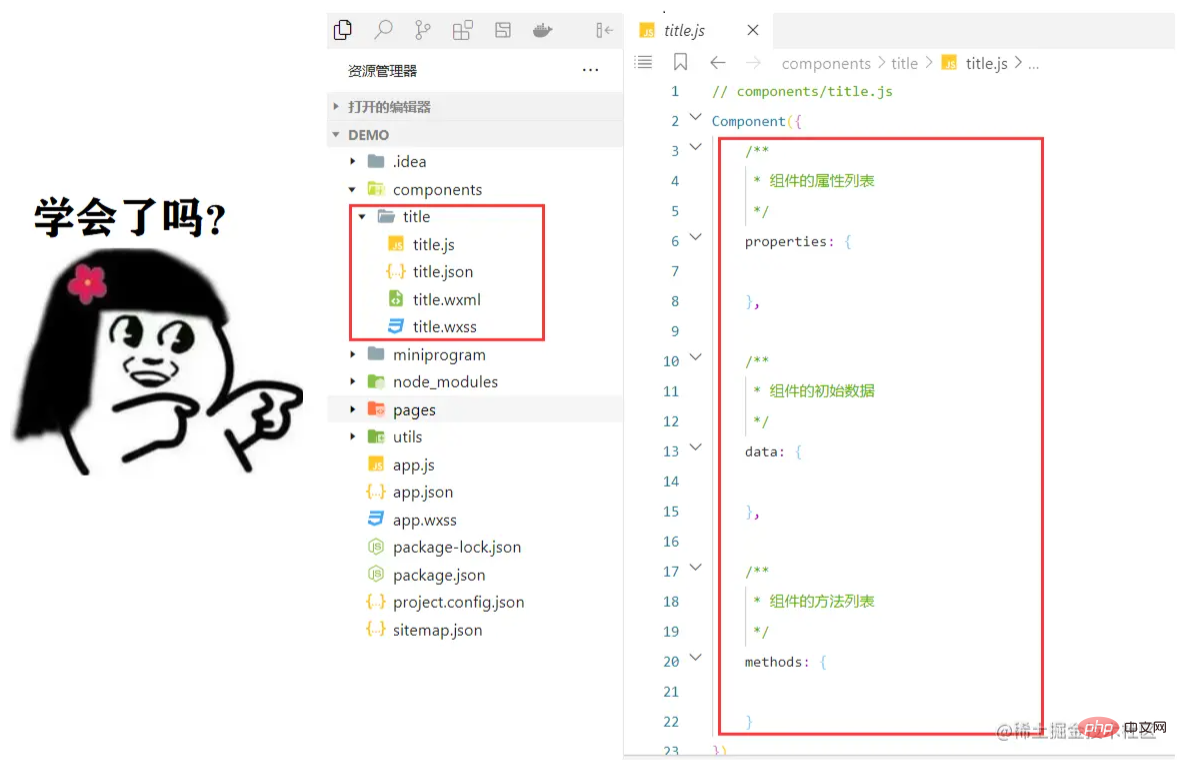
我们后面就以类似下图中的模块分割标题为例写一个简单的组件示例(只是瞎举例)

创建不多说,如以上【新建Component文件】即可,如果是自己手动创建,别忘了在json文件声明(小程序开发工具新建的默认就有)
{
"component": true
}登录后复制引入组件方法

在页面的 json 文件中进行引用声明
{
"usingComponents": {
"x-title": "/components/title/title"
}
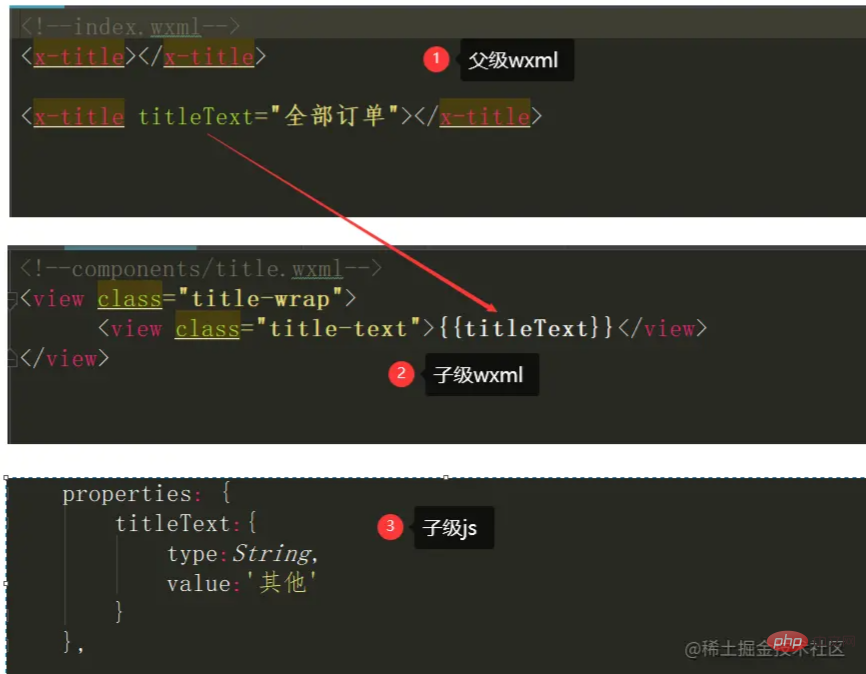
}登录后复制在页面的 wxml 中像使用基础组件一样使用自定义组件(名字和声明的保持一致)
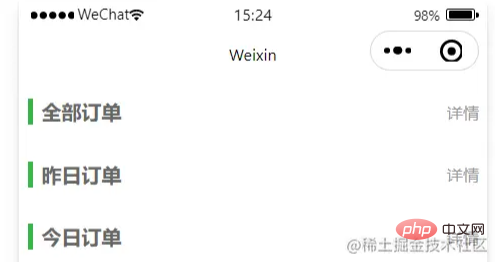
登录后复制可以看到我们上面把标题的内容写死了,但是实际中使用我们肯定是需要根据不同的模块,传入不同的标题内容,这样我们就需要使用到父子之间的传值了。
父级给子级传值
登录后复制子级接收父级传过来的值
properties: {
titleText:{
type:String,
value:'其他'
}
},登录后复制
把组件稍微修改一下,新增了详情操作按钮,当前通过循环已得出多个模块,现在想在点击详情的时候,子级把当前模块的id传给父级。

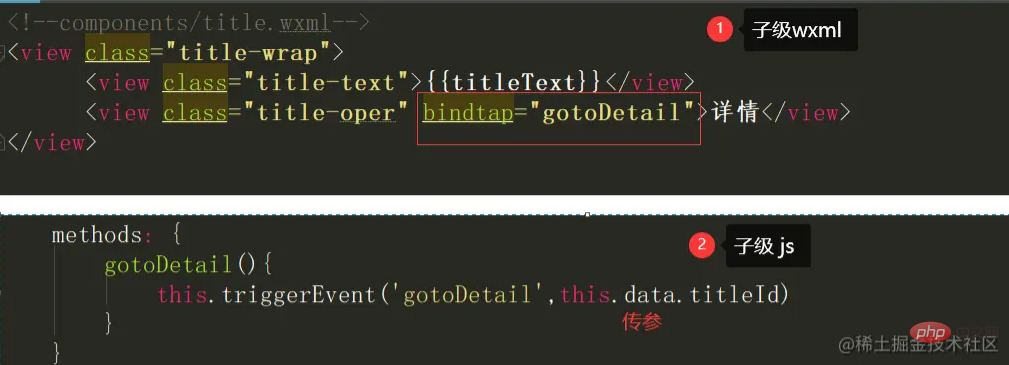
子组件给父组件传参
详情
登录后复制
gotoDetail(){
this.triggerEvent('gotoDetail',this.data.titleId)
}登录后复制
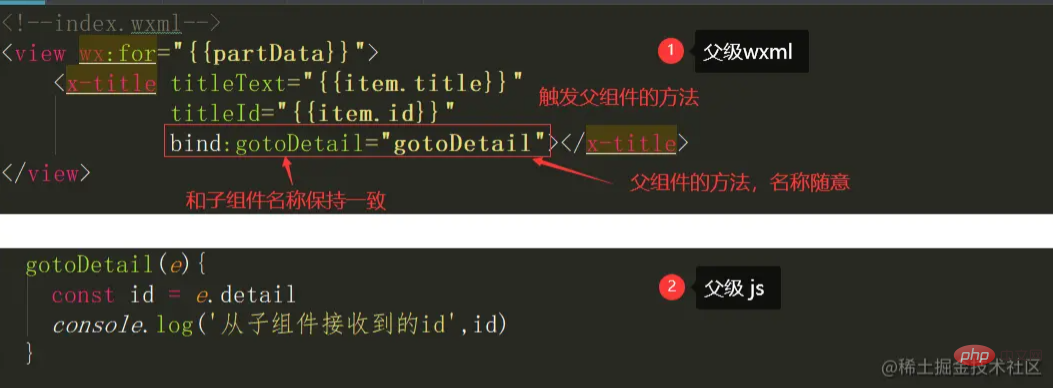
父组件接收子组件的参数
登录后复制
//通过e.detail获取子组件传过来的参数
gotoDetail(e){
const id = e.detail
console.log('从子组件接收到的id',id)
}登录后复制
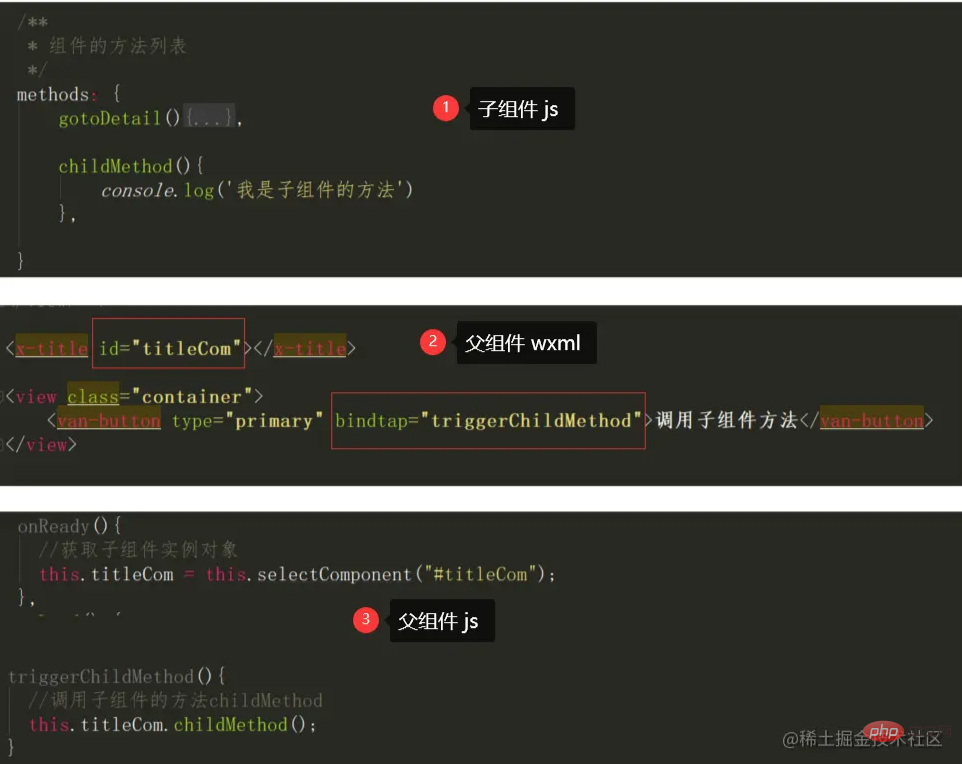
子组件定义了一个方法
childMethod(){
console.log('我是子组件的方法')
},登录后复制父级先给子组件一个id
调用子组件方法
登录后复制在js页面的生命周期中获取组件,然后存到我们自定义的变量titleCom中,接着便可直接调用子组件里面的方法了
onReady(){
this.titleCom = this.selectComponent("#titleCom");
},
triggerChildMethod(){
this.titleCom.childMethod();
}登录后复制
如果this.selectComponent()返回为null
1、检查wxml定义的id和js使用的是否一致;
2、自定义组件是否渲染,例如你使用了wx:if,导致组件还未渲染
传值官网相关文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
我们上面在自定义组件中加了【详情】查看的操作按钮,但是有的地方我们可能并不想用文字,想改成图标或者按钮,当某处放置的节点内容不确定时,我们就可以使用插槽来处理。
插槽就相当于在子组件中放一个占位符,这样父组件就可以向子组件填充html了。


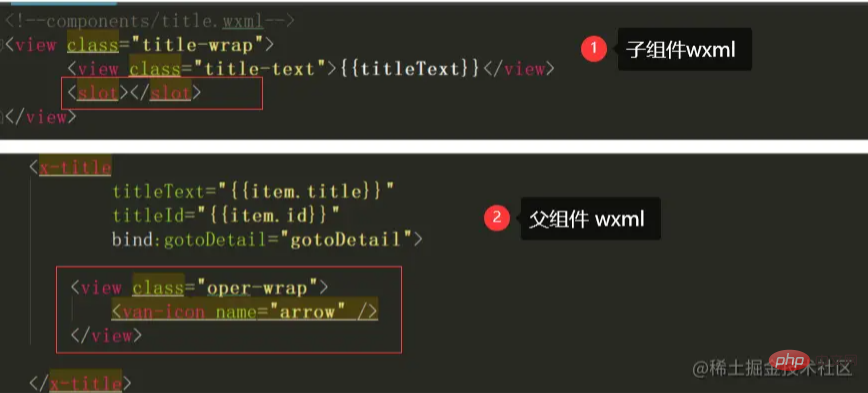
在子组件加入插槽
登录后复制父级即可在组件内任意填充内容,比如插入一个图标(如果子级没有加slot,及时填充了html也不会被渲染)
登录后复制

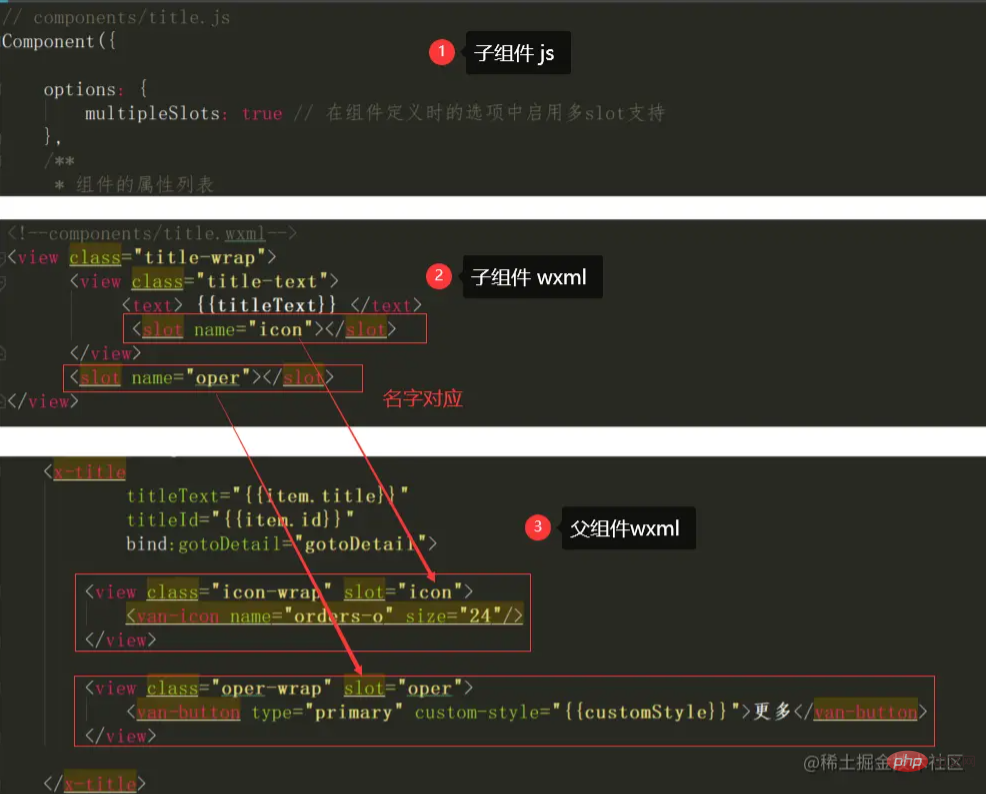
先在子组件的js开启一下多slot支持
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},登录后复制在子组件加上插槽需要给插槽加上名字
登录后复制在父级使用
更多
登录后复制
问:为什么加了插槽,却没有反应?

虽然我只在【子组件】加了1个插槽,但是因为加上了名字,所以同样需要在【子组件】的js里开启多插槽
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},登录后复制插槽官网文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
//组件所在页面的生命周期
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})登录后复制生命周期官网:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
更多编程相关知识,请访问:编程视频!!
以上就是小程序中Component组件怎么使用?实用指南分享的详细内容,更多请关注zzsucai.com其它相关文章!
