所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
今天我们一起看一下小程序中的插槽和父子组件相互通讯方面的内容,来看一下和vue有什么样的区别?【相关学习推荐:小程序开发教程】
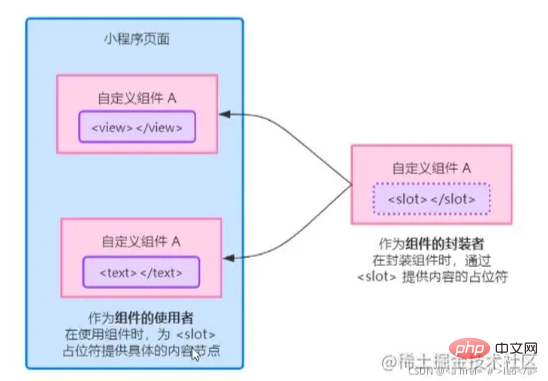
1. 什么是插槽?
在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构

其实插槽, 说的通俗一些, 就是 子组件挖坑,父组件填坑 的过程。由父组件在使用子组件的时候, 决定子组件内部的某一些布局展示
2. 单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 slot 占位,这种个数上的限制叫做单个插槽
wxml 中只能有一个 slotslot 时,可以在组件 js 中声明启用代码如下(示例):
这里是组件的内部节点
这里是插入到组件slot的内容
登录后复制3. 启动多个插槽
在小程序的自定义组件中,需要使用多 插槽时,可以在组件的 .js 文件中
代码如下(示例):
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
},
properties: { /* ... */ },
methods: { /* ... */ }
})登录后复制4. 定义多个插槽
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽
代码如下(示例):
这是一段固定的文本内容
登录后复制1. 父子组件通讯方式
属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据(只能传递数据,不能传递方法)
事件绑定 用于子组件向父组件传递数据,可以传递任意数据(包括数组和方法)
获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象这样就可以直接访问子组件的任意数据和方法
2. 属性绑定
代码如下(示例):
// 父组件的 data 节点
data: {
count: 0
}
// 父组件的wxml 结构
~~
父组件中,count值为:{{count}} 登录后复制子组件在 properties 节点中声明对应的属性并使用 代码如下(示例):
// 子组件的 properties 节点
properties: {
count: Number
}
// 子组件的 wxml 结构
子组件中,count值为:{{count}} 登录后复制3. 事件绑定的核心实现步骤
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
父组件 的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件父组件 的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', {/* 参数对象 */}),将数据发送到父组件js 中,通过 e.detail 获取到子组件传递过来的数据4. 事件绑定的核心实现代码
js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件代码如下(示例):
// 父组件中定义 syncCount 方法
// 将来,这个方法会被传递给子组件,供子组件进行调用
syncCount() {
console.log('syncCount')
},登录后复制wxml 中,通过自定义事件的形式,将 步骤 1 中定义的函数引用,传递给子组件代码如下(示例):
登录后复制子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', {/* 参数对象 */}),将数据发送到父组件代码如下(示例):
// 子组件的wxml结构
子组件中,count值为:{{count}}
// 子组件中的 js 代码
methods: {
addCount() {
this.setData({
count: this.properties.count + 1
})
this.triggerEvent('sync', {value: this.properties.count})
}
}
登录后复制js 中,通过 e.detail 获取到子组件传递过来的数据代码如下(示例):
syncCount(e) {
// console.log(e.detail.value)
this.setData({
count: e.detail.value
})
}登录后复制5. 使用 selectComponent 获取组件实例
父组件如何获得子组件实例?
可在父组件里调用 this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")
代码如下(示例):
// wxml结构
登录后复制更多编程相关知识,请访问:编程入门!!
以上就是浅析小程序中的插槽、父子组件通讯的几种方式的详细内容,更多请关注zzsucai.com其它相关文章!
