所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
我们开发了一个首页常见的搜索输入框,但其代码是直接写在首页文件中的,所以这样还不能称为是一个组件。这篇我们来介绍一下如何编写一个完整的小程序组件。【相关学习推荐:小程序开发教程】
首先,组件同页面类似,都有一个单独的文件夹进行维护。我们先在小程序项目中创建一个components目录用于存放我们的组件,然后创建一个名为search-bar的目录用来作为我们的搜索框组件。

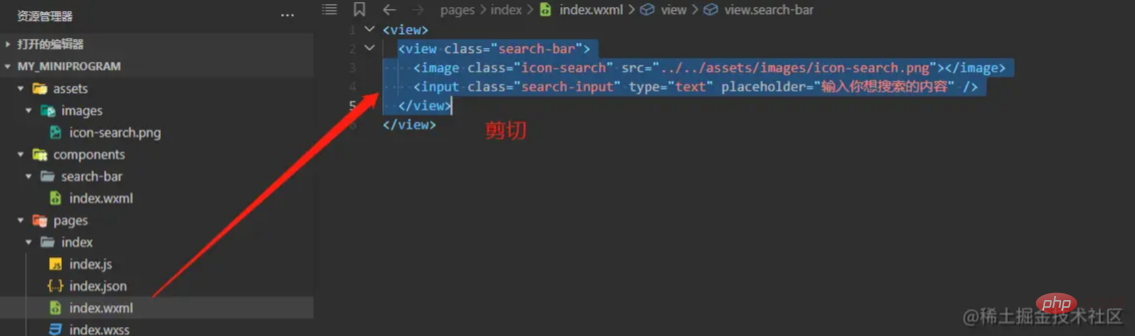
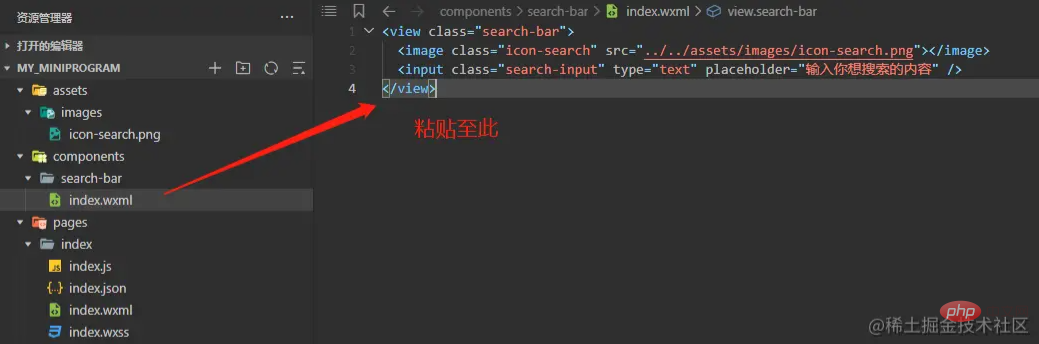
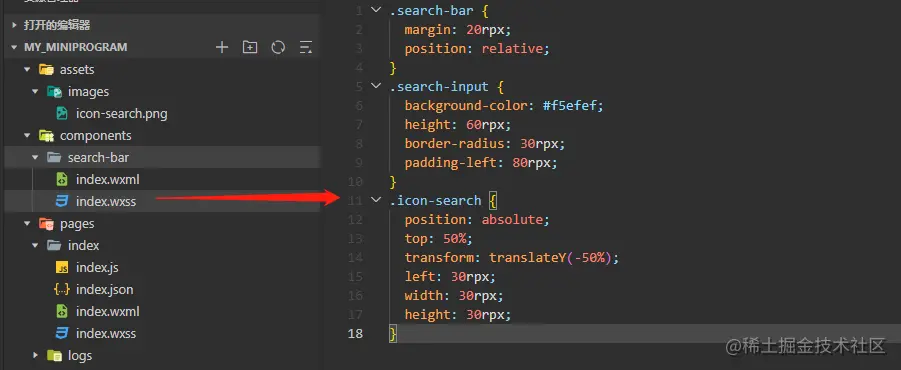
上面提到,组件其实和页面很像,都由一个目录所组成,所以自然其要展示的内容也都由index.wxml进行编写。所以我们直接将之前关于搜索框的部分粘贴过来。


粘贴到components/search-bar/index.wxml后,代码格式可能会不太好,可以在文件内容的空白地方右键,或者选中代码,然后点击格式化文档进行自动格式化。
这里需要注意的是,如果我们的结构文件中如果有资源的位置引用,当修改文件位置后,要确认修改后的位置对于资源的引用是否正确。比如这里,我们将原本pages/index/index.wxml下的内容粘贴至components/search-bar/index.wxml,其中image标签引用了assets/images下的文件,需要确认新位置下的图片引用路径依然有效。
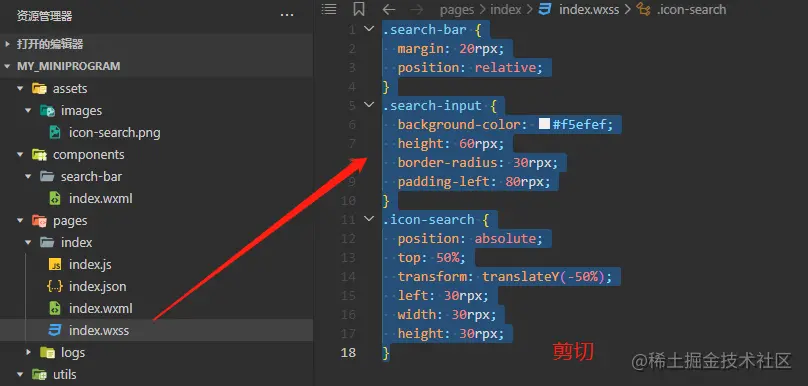
同样地,我们将之前写好的组件样式也粘过来


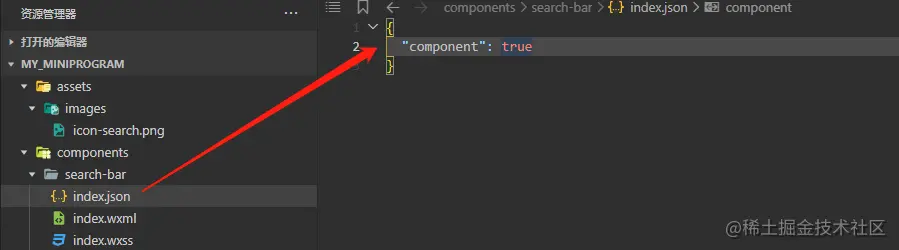
这样,我们就完成了组件的结构和样式定义,但开发者工具还不认为这是一个组件,所以需要我们在组件目录创建index.json声明这个目录是一个有效的组件,方法如下图。
首先,我们需要在index.json中使用"component": true声明这是一个组件

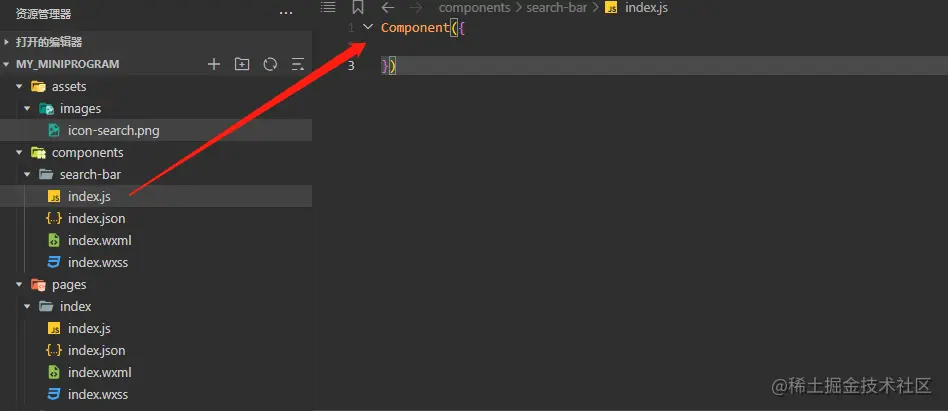
其次,我们需要在index.js中使用全局方法Component()方法注册该组件,该方法的参数为一个对象,其中可以定义类似页面的各种内容,具体可参考 官方文档

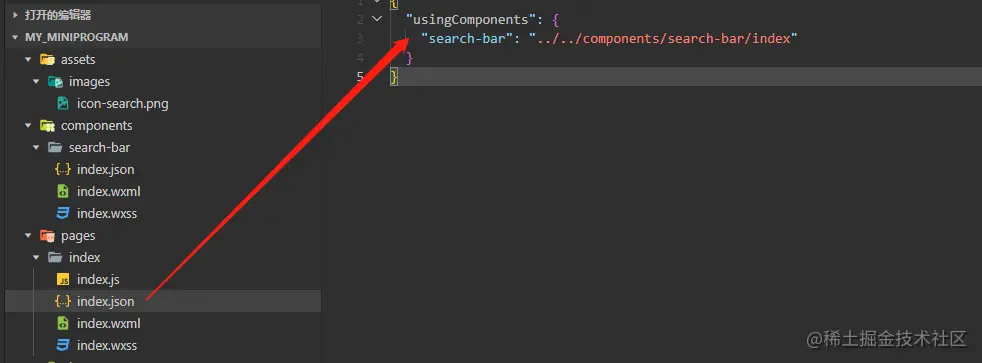
那么完成了组件的基本定义,我们的组件就可以投入使用了。只要在需要使用该组件的地方进行引入即可,引入方法比如在我们的首页配置文件中声明如下

其中,"search-bar"定义的是该组件的标签名称,正如我们使用的小程序内置组件input、image一样,而后面的内容则对应该组件对于当前引用者的相对位置,这个位置的寻找方法同image标签中对于图片位置的寻找。
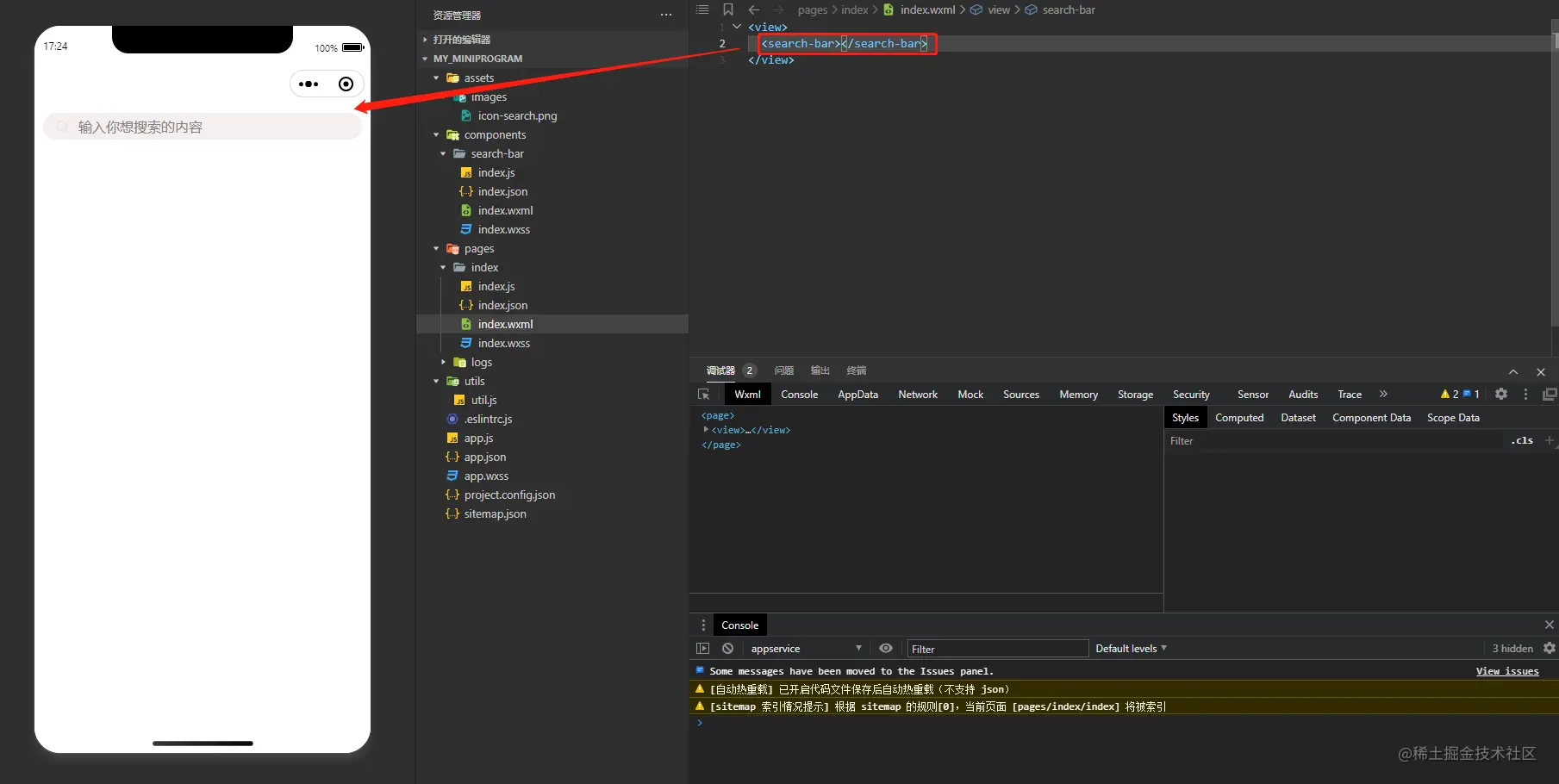
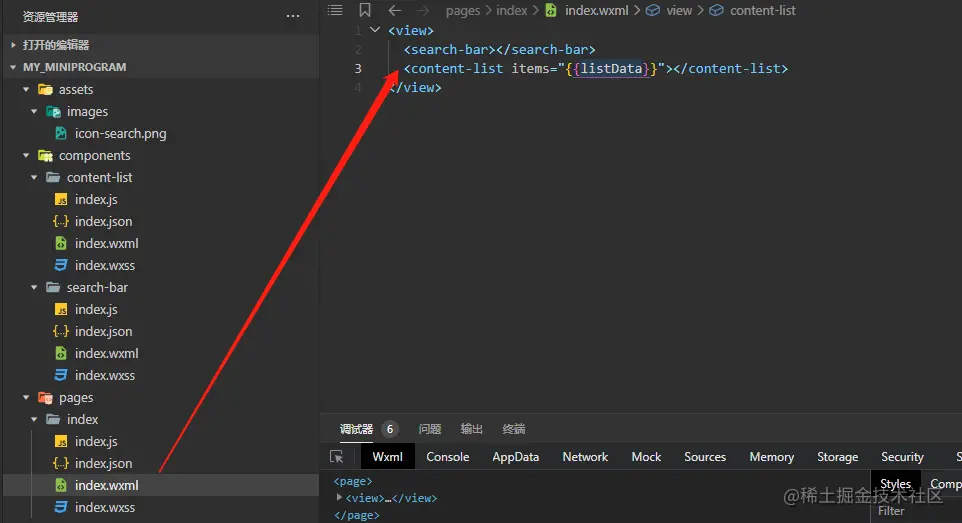
经过上面的组件引用声明,我们即可在页面结构文件中进行组件的使用

在此过程中,如遇到右下角控制台报错,可通过点击开发者工具顶部中央的编译按钮对项目进行重新编译,以对各种文件进行重写解析。如果经过编译还有报错,那么一方面可以检查代码中是否确实存在错误,另一方面可通过重启开发者工具进行尝试(因为开发者工具本身也存在一定bug,有时候会偶发奇怪的问题)
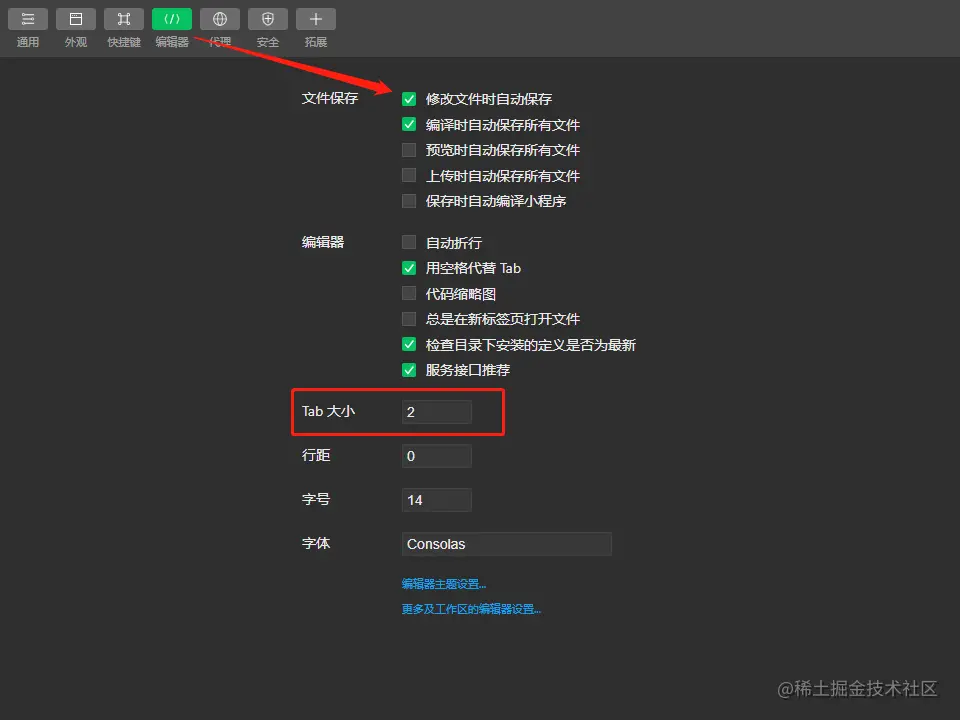
另外,我在开发者工具的设置中按照个人开发习惯进行了一些列自定义的设置,比如自动保存和代码缩进等,可供参考。

那么介绍完一个完整的自定义组件组成后,我们接着来完成内容列表组件的开发。
内容列表显然要必上面的搜索输入框复杂一些,但对于组件的开发方式都一样,我们只需要按照这种规则进行组件的开发即可。
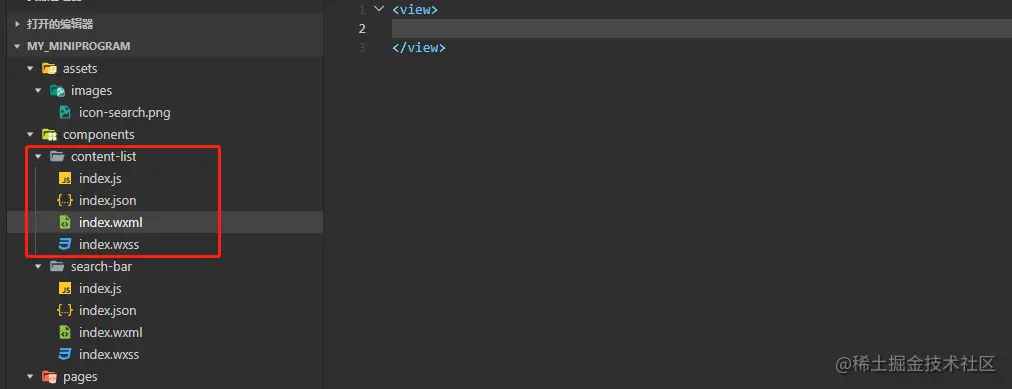
首先,我们创建好组成组件的4个核心文件如下,其中index.js和index.json同之前写过的一样。

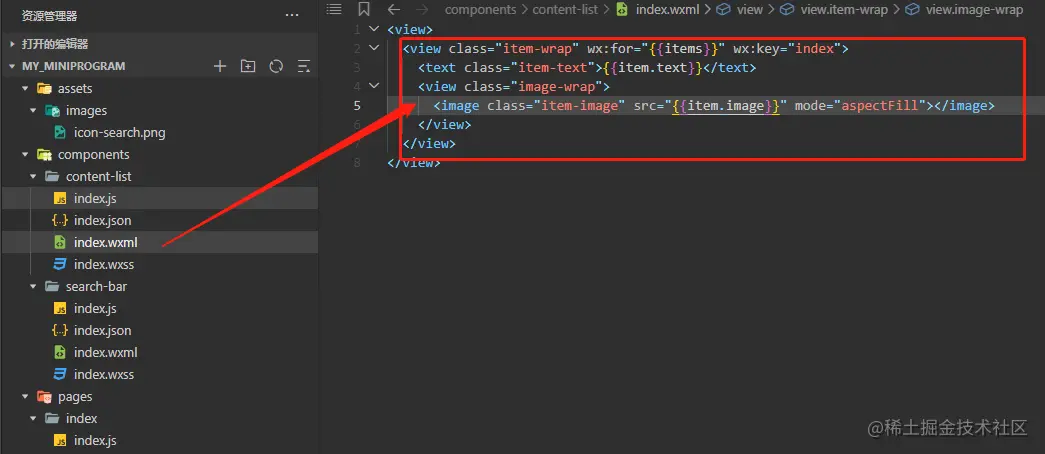
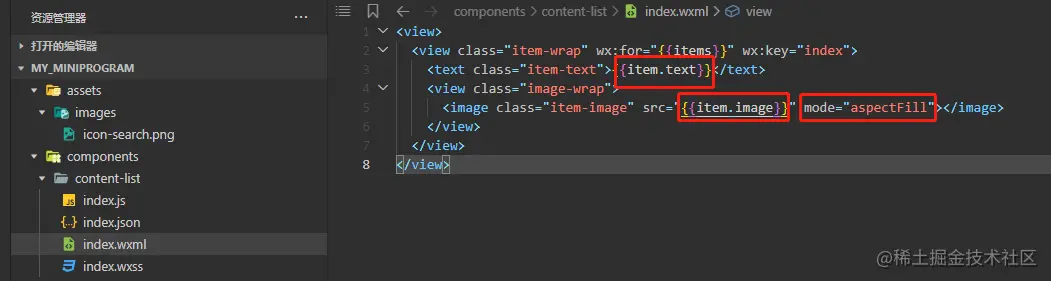
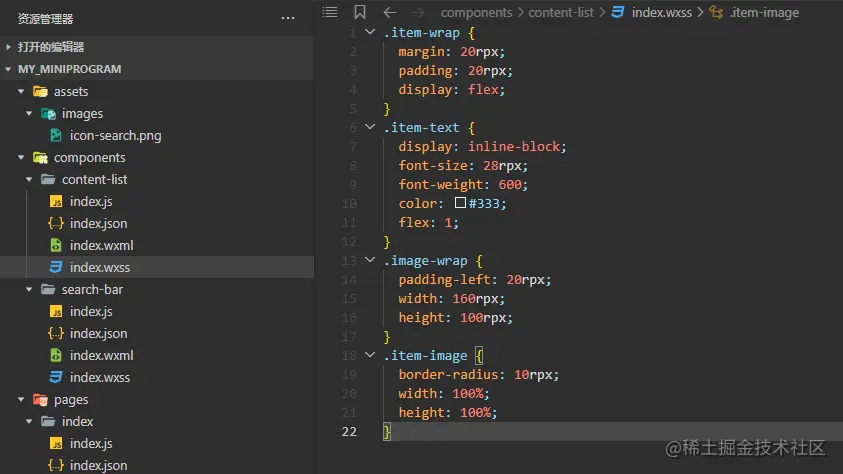
接着,我们通过index.wxml和index.wxss的编写来完成列表组件的元素定义。
既然是列表,那么就会用到小程序中的循环遍历语法,关于这部分可参考 官方文档 进行学习,具体使用如下。

然后,我们在index.js中定义组件接收的外部传入的数据如下

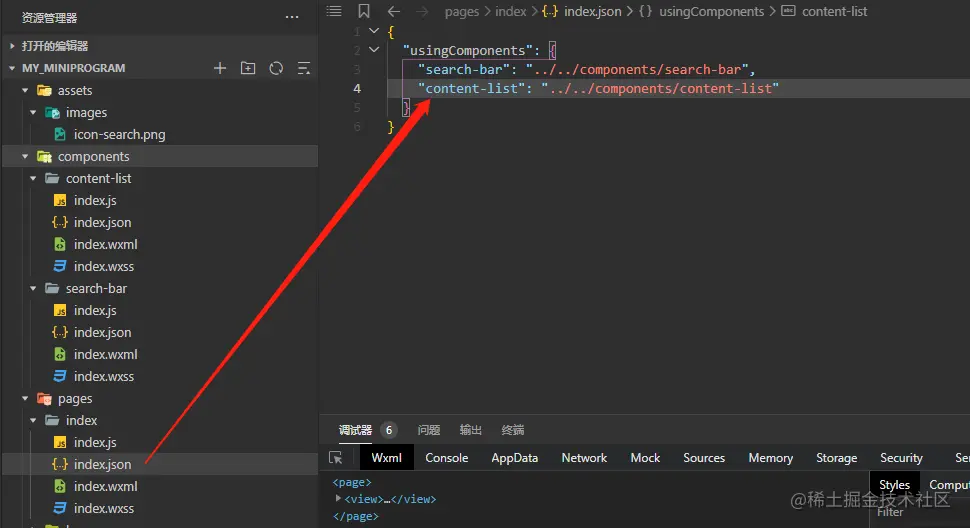
这样,在index.wxml中使用wx:for进行遍历的就是index.js中通过properties属性接收到的外部传入的数据列表。那么我们随即在首页中引入该组件,并对其传入真实的数据列表。使用方法依然是先在index.json中声明对组件的引用,然后在页面文件中使用引用时声明的标签名称即可。


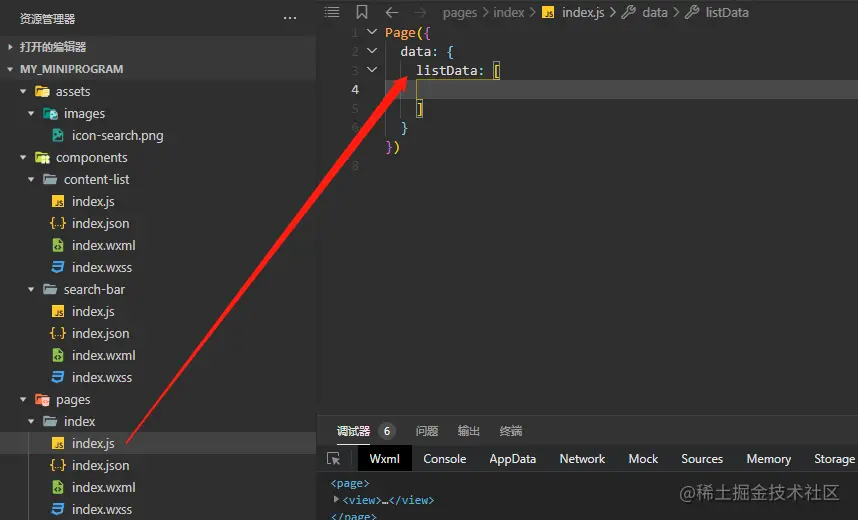
这里我们通过声明items属性,为我们定义的内容列表组件传入了数据,而该数据又来源于首页内部定义的listData,这需要我们在首页的index.js的data中声明该数据。

这里我们讲一下data和properties有什么不同,data是用于定义页面或组件内部自己的数据的,而properties是用于接收外部传入的数据的,所以只有组件才有这个属性。
比如对于内容列表组件,其需要外部传入真实的列表数据,所以在properties中相当于自定义了组件的参数,然后外部使用该组件时可通过组件声明的参数向其传入数据。
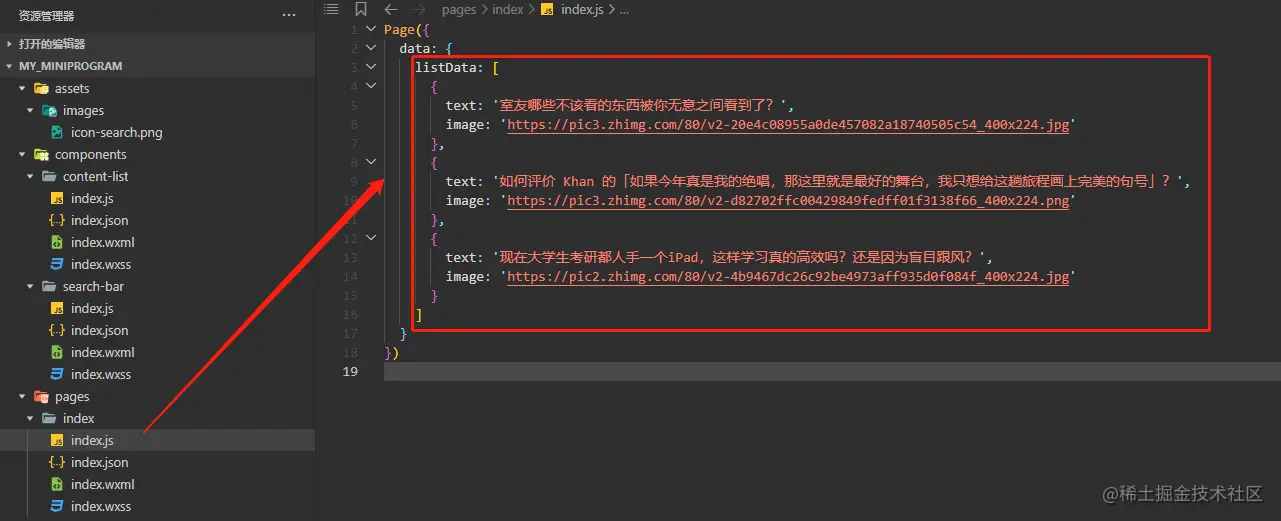
因此,我们需要了解一下组件参数所需要的数据结构是怎样的,比如这里我们定义的列表组件需要传入一个数据列表,而数据列表中的每一项都包含正文和图片,所以我们在首页的listData定义如下数据

可以看到,列表的每一项要正好符合我们组件所使用的数据结构,即每个数据项都有text字段用于展示正文内容,并且有image字段用于展示正文的配图。
然后回到我们的组件内部,我们根据wx:for的语法,使用了代表每项数据的item字段访问了列表的数据项并进行展示。还使用了内置标签image的mode参数声明了图片展示的尺寸风格。

并通过一系列样式的编写

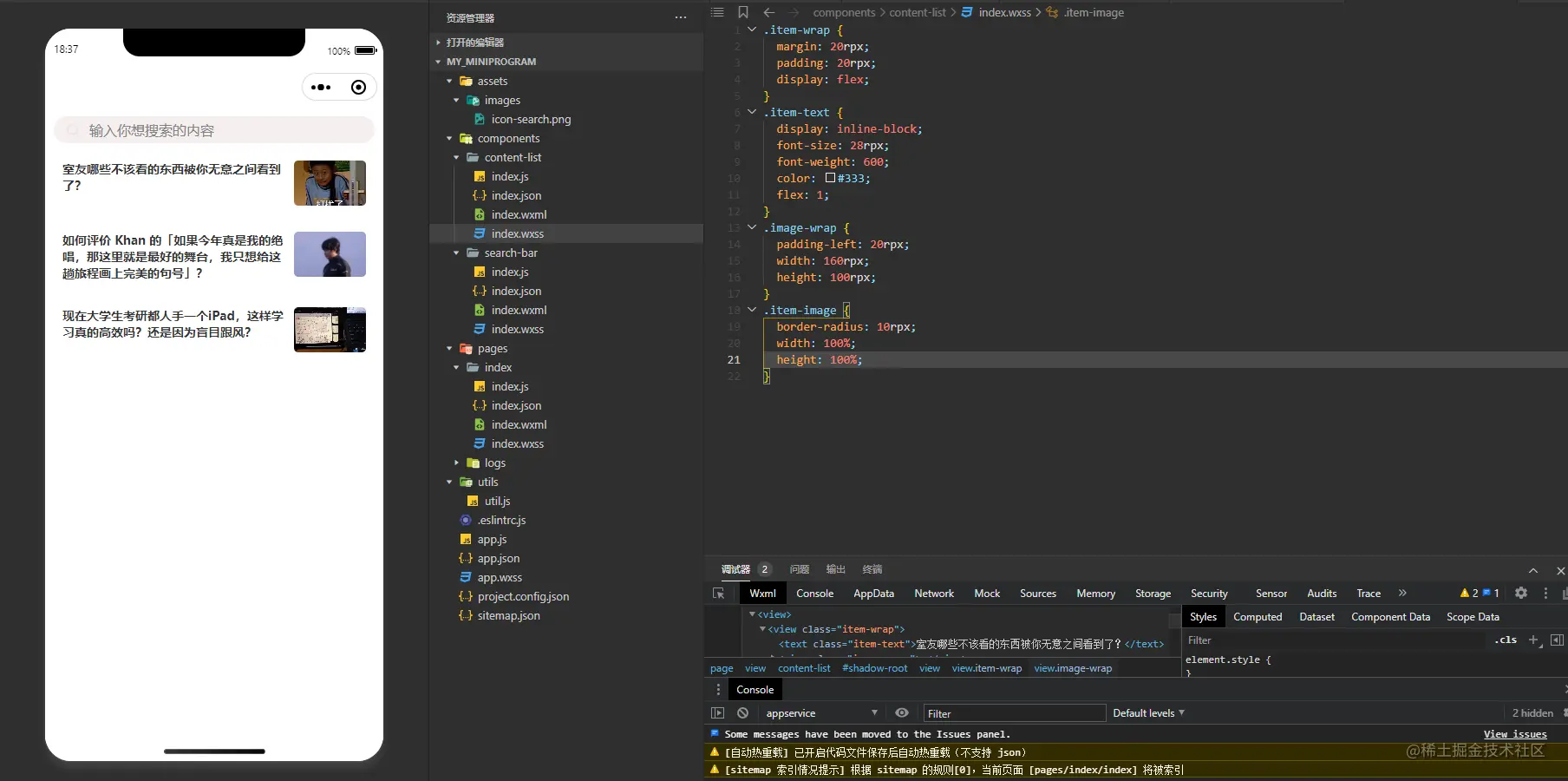
最终使得页面展现出的效果如下图所示

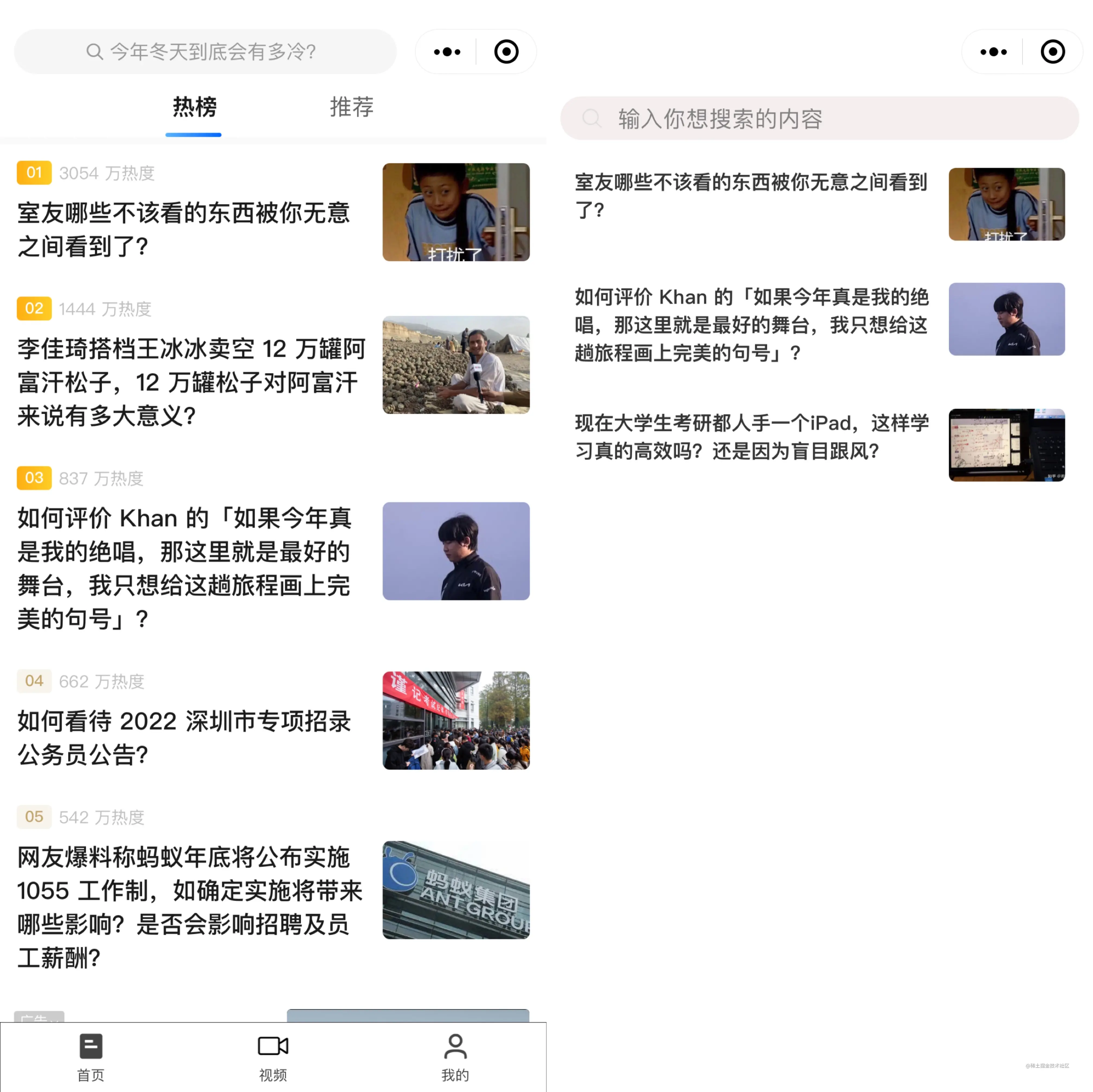
最后,我们通过真机预览一下我们截止目前开发的小程序效果,并对比知乎小程序的首页如下。

左侧为知乎小程序的首页,右侧为我们自行开发的小程序,效果是不是还不错。
最后,我们总结一下今天学习了哪些内容。其实通过目录可以清晰地看到,今天我们介绍了一个自定义组件开发的完成过程如下
通过如上方法,结合之前所讲的页面开发方法,我们完善了小程序开发的核心技能。之后,我们可以按照自己的设计,开发负责不同功能的小程序页面,并且根据各个页面所承载的功能及特点,开发一系列自定义组件,来达到可以灵活组合的效果。
更多编程相关知识,请访问:编程入门!!
以上就是浅析如何在小程序中开发一个内容列表组件的详细内容,更多请关注zzsucai.com其它相关文章!
