所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
除非必要时候,尽量使用同步方法,特别是新手,建议使用同步方法,除非同步方法解决不了问题考虑使用异步方法。【相关学习推荐:小程序开发教程】
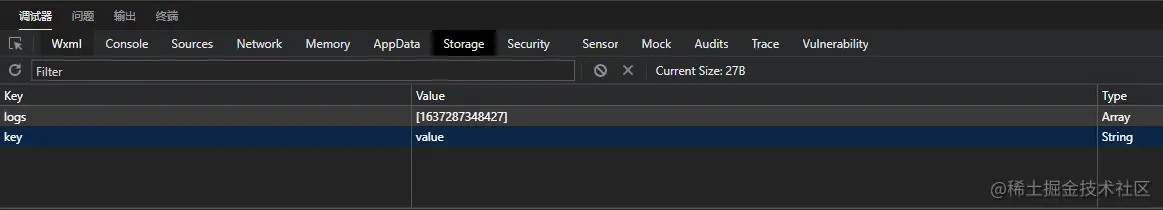
wx.setStorageSync('key', 'value')登录后复制效果可以在微信小程序调试器中看如下

wx.getStorageSync('key')
console.log(wx.getStorageSync('key'))//value登录后复制const res = wx.getStorageInfoSync()
console.log(res.keys)//["logs", "key"]
//res.keys当前 storage 中所有的 key
console.log(res.currentSize)//1
//res.currentSize当前占用的空间大小, 单位 KB
console.log(res.limitSize)//10240
//res.limitSize限制的空间大小,单位 KB
登录后复制wx.removeStorageSync('key')登录后复制移除之后叫做key的storage就会消失不见

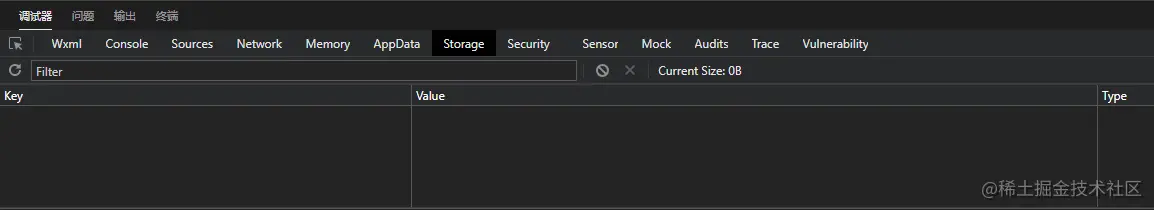
wx.clearStorageSync()
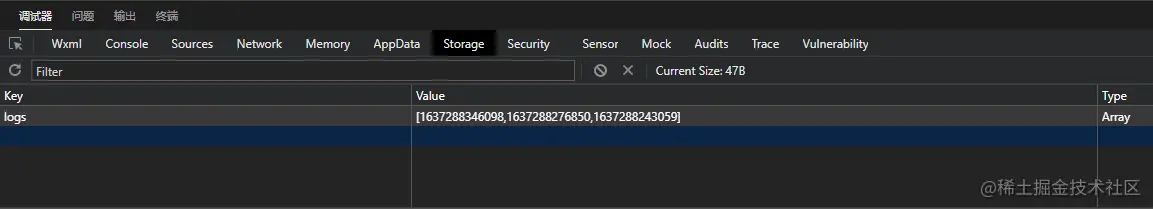
登录后复制如下使用clearStorageSync连同之前的logs都会清除掉

将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
wx.setStorage({
key:"key2",
data:"value2"
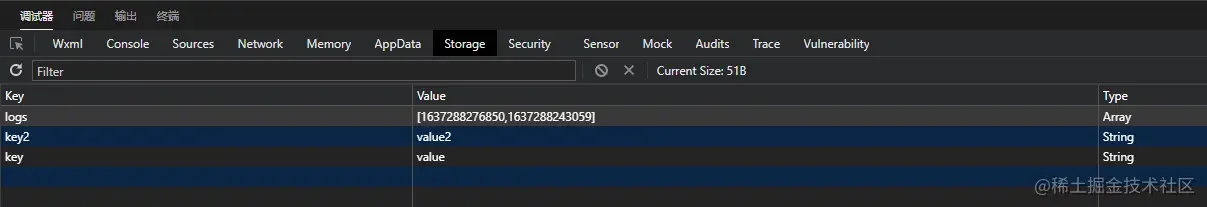
})登录后复制当我们存储了值之后就可以在微信小程序的调试栏器中看到效果了,同步跟异步除了存取执行的操作不一样之外,结果是一样的,都是存,拿值,结果是一样的,只是同步是顺序执行,而异步则是不会让界面停滞,但是这种几乎可以忽略不记,所以建议大家没有必要的话就使用同步了。

从本地缓存中移除指定 key。
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})登录后复制从本地缓存中异步获取指定 key 的内容。
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})登录后复制wx.getStorageInfo({
success (res) {
console.log(res.keys)//["logs", "key"]
//当前 storage 中所有的 key
console.log(res.currentSize)//1
//当前占用的空间大小, 单位 KB
console.log(res.limitSize)//10240
//限制的空间大小,单位 KB
}})登录后复制wx.clearStorage()
登录后复制更多编程相关知识,请访问:编程入门!!
以上就是聊聊小程序中怎么同步或异步操作本地存储的详细内容,更多请关注zzsucai.com其它相关文章!
