所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
注册一个 tab 组件
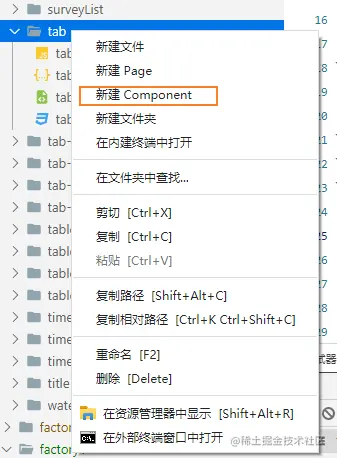
在 components 文件夹下,创建一个tabs文件夹,点击tabs右建就能看到一个新建compoent,点完一个新的组件就注册成功了。

组件使用
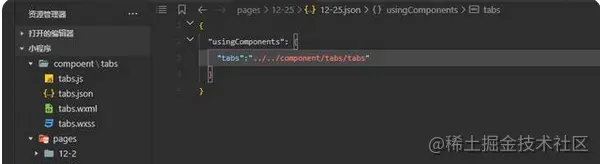
在需要使用该组件的页面的 json 页面上导入组件,在 wxml 下像 HTML 标签一样使用就好了。

登录后复制什么是父组件,什么是子组件?父组件就是在页面中需要引入其他的组件的组件,而子组件就是引入的组件。父向子传递数值,是通过属性的方式来传值,而子向父传值还要通过方法的方式来传值。
父组件向子组件传值
父组件通过属性传值
登录后复制子组件通过properties接收:
properties: {
childParams: { type: String }
}登录后复制子组件调用父组件方法
这个方法也可以理解为子组件向父组件传递参数的方法。
父组件定义方法,childFun是子组件中的方法名,fun是父组件中的方法名。我们通过chidlFun来调用fun。
登录后复制父组件方法:
childFun(e){
console.log('我是父组件的方法', e)
}登录后复制当点击子组件的按钮执行 clickFun 时调用父组件的方法
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}登录后复制父组件调用子组件的方法
登录后复制父组件的 onReady 生命周期中获取 childEle 元素
onReady(){
this.childEle = this.selectComponent('#childEle');
}登录后复制父组件的点击事件 childF 调用子组件的事件:
我是父组件的点击事件
登录后复制父组件触发子组件的方法:
childF(){
this.childEle.foo()
}登录后复制这里的 foo即为子组件的方法。
【相关学习推荐:小程序开发教程】
以上就是小程序中怎么进行父子组件传值和方法调用?(方法汇总)的详细内容,更多请关注zzsucai.com其它相关文章!
