所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
一、后台传过来的图片为base64格式的,显示的话用【"data:image/PNG;base64," + data】就可以正常显示。然后在调用微信API接口previewImage却有诸多问题,如:
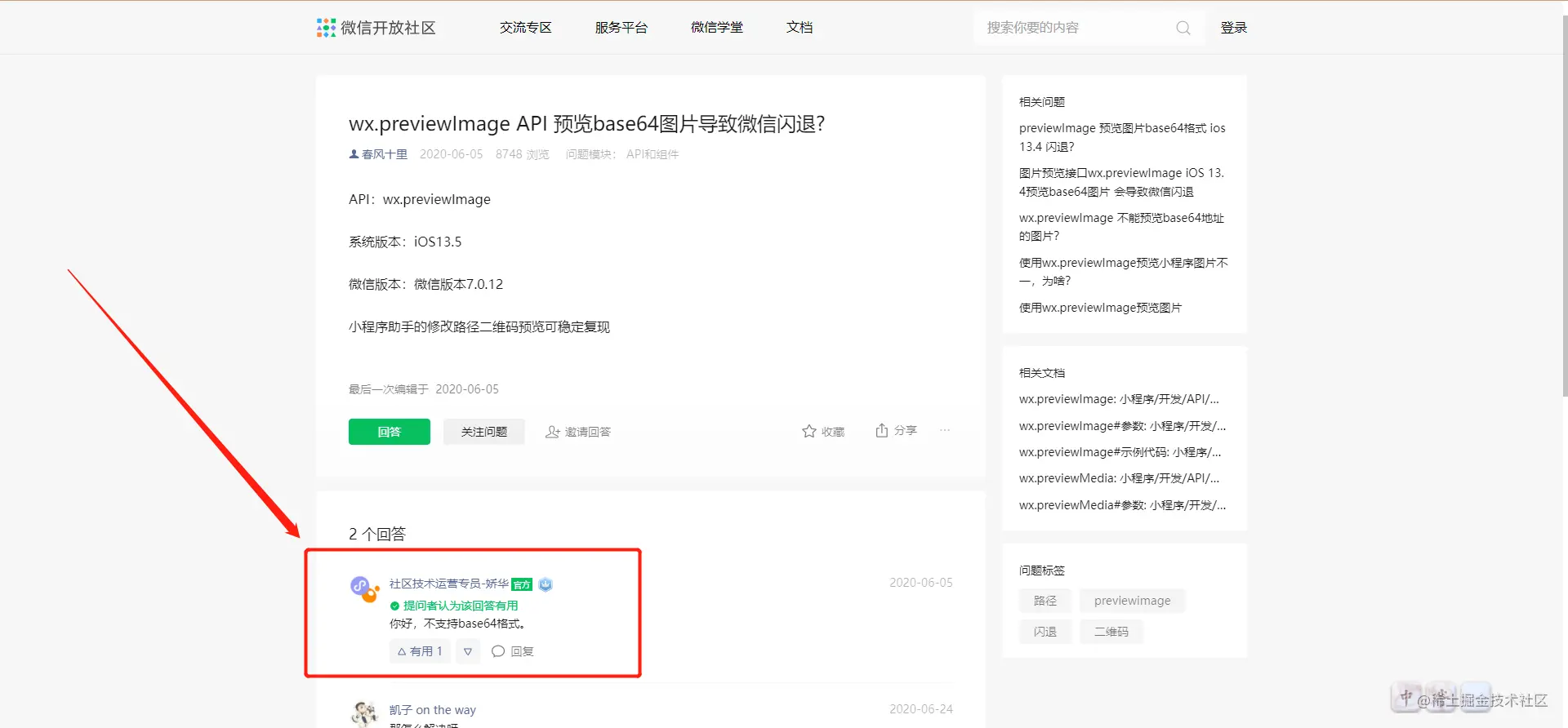
二、经过查询,找到了官方的回答。微信官方的意思是需要用url地址,不支持base64格式,以下是微信官方回答:
wx.previewImage API 预览base64图片导致微信闪退? | 微信开放社区 (qq.com)
https://developers.weixin.qq.com/community/develop/doc/00088c9e44c3d880597ab22b15bc00?highLine=wx.previewImage%20base64

思路:先把base64作为临时文件存到本地,然后预览,预览结束时删除临时文件
// 获取应用实例
const app = getApp()
Page({
data: {
//base64数据,由后台传过来
base64: '',
//本机的临时文件路径
localImgUrl: ''
},
onShow: function() {
// 在这里删除临时文件
var localImgUrl = this.data.localImgUrl;
if(localImgUrl) {
var fs = wx.getFileSystemManager();
fs.unlinkSync(localImgUrl);
fs.closeSync();
}
},
//预览图片
onPreviewImage() {
var base64 = "data:image/PNG;base64," + this.data.base64;
var imgPath = wx.env.USER_DATA_PATH + '/e-invoice' + Date.parse(new Date()) + '.png';
var imageData = base64.replace(/^data:image\/\w+;base64,/, "");
var fs = wx.getFileSystemManager();
fs.writeFileSync(imgPath, imageData, "base64");
fs.close();
this.setData({
localImgUrl: imgPath
})
wx.previewImage({
urls: [imgPath] // 需要预览的图片http链接列表
})
}
})登录后复制【相关学习推荐:小程序开发教程】
以上就是小程序怎么查看base64图片的详细内容,更多请关注zzsucai.com其它相关文章!
