所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:小程序学习教程】
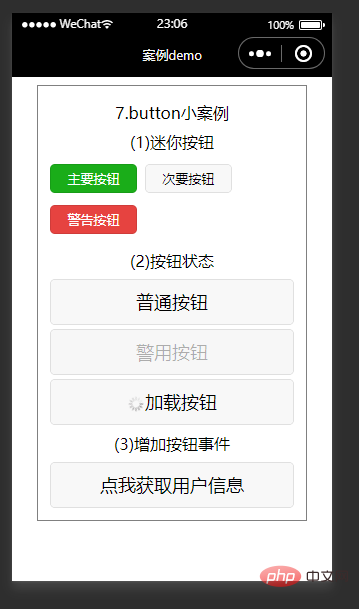
<button>为按钮组件,是常用的表单组件之一,用于事件的触发以及表单的提交。其属性表如下所示。

代码示例:
123456789101112 <view class="demo-box"> <view class="title">7.button小案例</view> <view class="title">(1)迷你按钮</view> <button size="mini" type="primary">主要按钮</button> <button size="mini" type="default">次要按钮</button> <button size="mini" type="warn">警告按钮</button> <view class="title">(2)按钮状态</view> <button>普通按钮</button> <button disabled="">警用按钮</button> <button loading="">加载按钮</button> <view class="title">(3)增加按钮事件</view> <button bindgetuserinfo="getUserDetail" open-type="getUserInfo">点我获取用户信息</button></view>
登录后复制
<checkbox>为复选框组件,常用于在表单中进行多项数据的选择。复选框的<checkbox-group>为父控件,其内部嵌套若干个<checkbox>子控件。
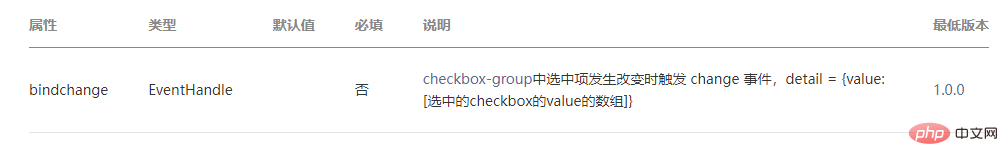
<checkbox-group>属性如下:

<checkbox>组件的属性如下:

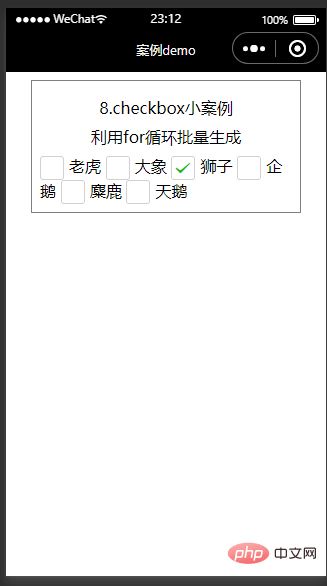
代码示例:
checkbox.wxml
123456789 <view class="demo-box"> <view class="title">8.checkbox小案例</view> <view class="title">利用for循环批量生成</view> <checkbox-group bindchange="checkboxChange"> <label wx:for="{{items}}"> <checkbox value="{{item.name}}" checked="{{item.checked}}">{{item.value}} </checkbox></label> </checkbox-group></view>
登录后复制checkbox.js
1234567891011121314 Page({ data: { items: [ { name: "tiger", value: "老虎" }, { name: "elephant", value: "大象" }, { name: "lion", value: "狮子", checked: "true" }, { name: "penguin", value: "企鹅" }, { name: "elk", value: "麋鹿" }, { name: "swan", value: "天鹅" }, ] }, checkboxChange:function(e) { console.log("checkbox发生change事件,携带value值为:", e.detail.value) }})
登录后复制
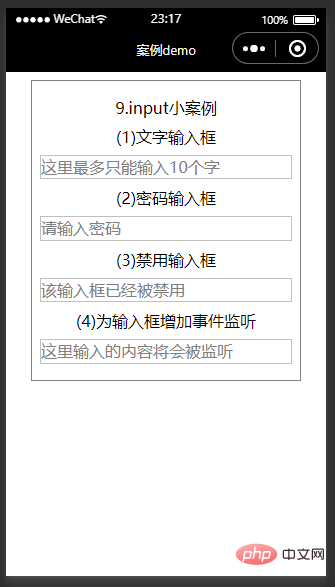
<input>为输入框组件,常用于文本(如姓名、年龄等信息)的输入。属性表如下:

12345678910 <view class="demo-box"> <view class="title">9.input小案例</view> <view class="title">(1)文字输入框</view> <input type="text" maxlength="10" placeholder="这里最多只能输入10个字"> <view class="title">(2)密码输入框</view> <input type="password" placeholder="请输入密码"> <view class="title">(3)禁用输入框</view> <input disabled="" placeholder="该输入框已经被禁用"> <view class="title">(4)为输入框增加事件监听</view> <input bindinput="getInput" bindblur="getBlur" placeholder="这里输入的内容将会被监听"></view>
登录后复制
<label>是标签组件,不会呈现任何效果,但是可以用来改进表单组件的可用性。当用户在label元素内点击文本时,就会触发此控件,即当用户选择该标签时,事件会传递到和标签相关的表单控件上,可以使用for属性绑定id,也可以将空间放在该标签内部,该组件对应属性如下所示。

wxml
1234567891011121314151617181920 <view class="demo-box"> <view class="title">10.lable小案例</view> <view class="title">(1)利用for属性</view> <checkbox-group> <checkbox id="tiger" checked=""> <label for="tiger">老虎</label> <checkbox id="elephant"> <label for="elephant">大象</label> <checkbox id="lion"> <label for="lion">狮子</label> </checkbox></checkbox></checkbox></checkbox-group> <view class="title">(2)label包裹组件</view> <checkbox-group> <label> <checkbox checked="">老虎 </checkbox></label> <label> <checkbox>大象 </checkbox></label> <label> <checkbox>狮子 </checkbox></label> </checkbox-group></view>
登录后复制 <form>为表单控件组件,用于提交表单组件中的内容。<form>控件组件内部可以嵌套多种组件。
组件属性如下:

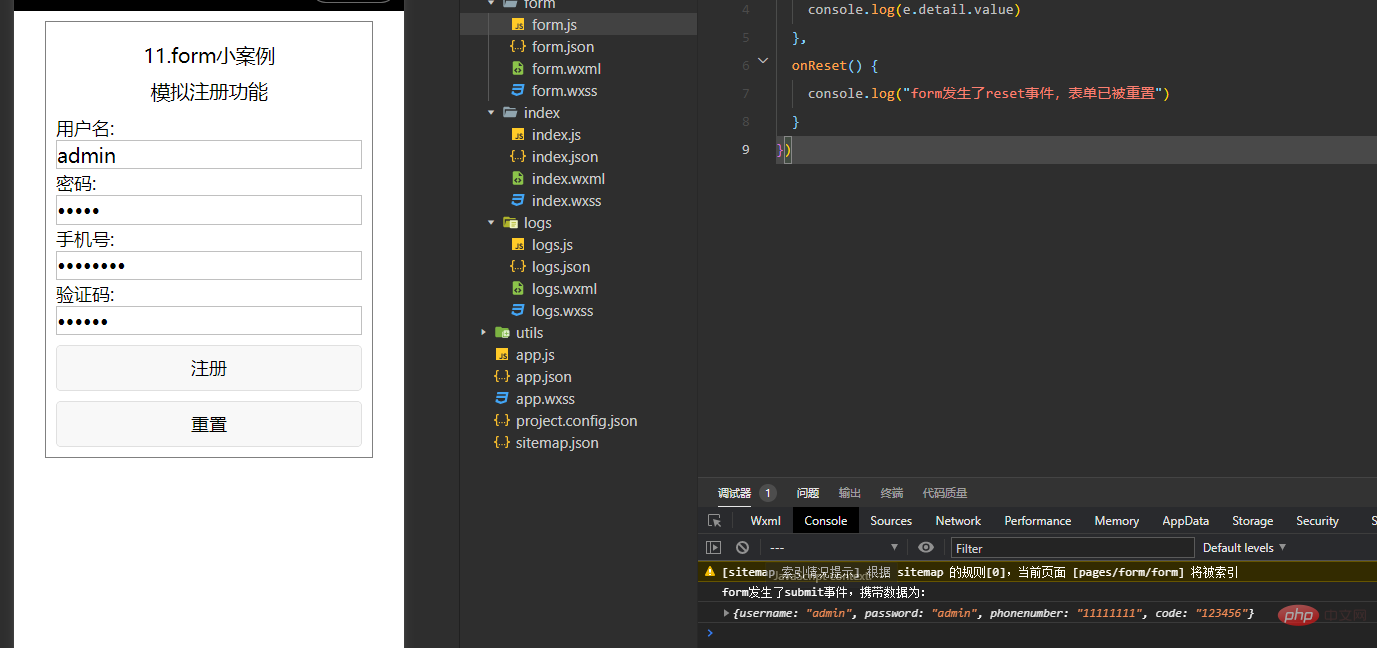
form.wxml
123456789101112131415 <view class="demo-box"> <view class="title">11.form小案例</view> <view class="title">模拟注册功能</view> <form bindsubmit="onSubmit" bindreset="onReset"> <text>用户名:</text> <input name="username" type="text" placeholder="请输入你的用户名"> <text>密码:</text> <input name="password" type="password" placeholder="请输入你的密码"> <text>手机号:</text> <input name="phonenumber" type="password" placeholder="请输入你的手机号"> <text>验证码:</text> <input name="code" type="password" placeholder="请输入验证码"> <button form-type="submit">注册</button> <button form-type="reset">重置</button> </form></view>
登录后复制form.js
12345678 Page({ onSubmit(e) { console.log("form发生了submit事件,携带数据为:") console.log(e.detail.value) }, onReset() { console.log("form发生了reset事件,表单已被重置") }})
登录后复制输入测试数据后点击注册按钮触发表单提交事件。

<radio>为单选框组件,往往需配合<radio-group>组件来使用,<radio>标签嵌套在<radio-group>当中。
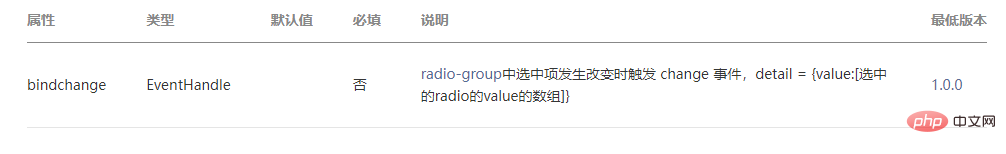
<radio-group>组件属性如下:

<radio>组件属性如下:

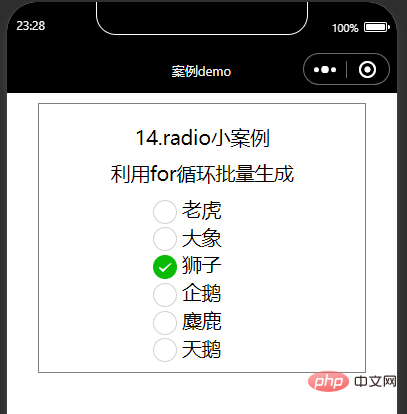
radio.wxml
1234567 <view class="demo-box"> <view class="title">14.radio小案例</view> <view class="title">利用for循环批量生成</view> <radio-group bindchange="radioChange"> <block wx:for="{{radioItems}}"> <radio value="{{item.name}}" checked="{{item.checked}}">{{item.value}} </radio></block> </radio-group></view>
登录后复制radio.js
1234567891011121314 Page({ data: { radioItems: [ { name: 'tiger', value: '老虎' }, { name: 'elephant', value: '大象' }, { name: 'lion', value: '狮子', checked: 'true' }, { name: 'penguin', value: '企鹅' }, { name: 'elk', value: '麋鹿' }, { name: 'swan', value: '天鹅' }, ] }, radioChange:function(e) { console.log("radio发生change事件,携带value值为:", e.detail.value) }})
登录后复制
<slider>为滑动选择器,用于可视化地动态改变某变量地取值。属性表如下:

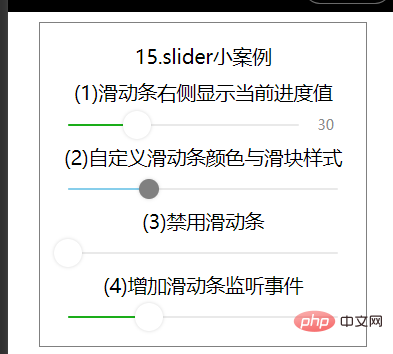
slider.wxml
12345678910 <view class="demo-box"> <view class="title">15.slider小案例</view> <view class="title">(1)滑动条右侧显示当前进度值</view> <slider min="0" max="100" value="30" show-value=""> <view class="title">(2)自定义滑动条颜色与滑块样式</view> <slider min="0" max="100" value="30" block-size="20" block-color="gray" activecolor="skyblue"> <view class="title">(3)禁用滑动条</view> <slider disabled=""> <view class="title">(4)增加滑动条监听事件</view> <slider min="0" max="100" value="30" bindchange="sliderChange"></slider></slider></slider></slider></view>
登录后复制
<switch>为开关选择器,常用于表单上地开关功能,属性表如下所示。

switch.wxml
12345 <view class="demo-box"> <view class="title">16.switch小案例</view> <view class="title">增加switch事件监听</view> <switch checked="" bindchange="switch1Change"></switch> <switch bindchange="switch2Change"></switch></view>
登录后复制
<textarea>为多行输入框,常用于多行文字的输入。
survey.wxml
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455 <view class="content"> <form bindsubmit="onSubmit" bindreset="onReset"> <view class="title">1.你现在大几?</view> <radio-group bindchange="universityChange"> <radio value="大一">大一 <radio value="大二">大二 <radio value="大三">大三 <radio value="大四">大四 </radio></radio></radio></radio></radio-group> <view class="title">2.你使用手机最大的用途是什么?</view> <checkbox-group bindchange="mobilChange"> <label><checkbox value="社交">社交</checkbox></label> <label> <checkbox value="购物">网购</checkbox></label> <label> <checkbox value="学习">学习</checkbox></label><label> <checkbox value="其他">其他</checkbox></label> </checkbox-group> <view class="title">3.平时每天使用手机多少小时?</view> <slider min="0" max="24" show-value="" bindchange="timechange"> <view class="title">4.你之前有使用过微信小程序吗?</view> <radio-group bindchange="programChange"> <radio value="无">无 <radio value="有">有 </radio></radio></radio-group> <view class="title">5.谈谈你对微信小程序未来发展的看法</view> <textarea auto-height="" placeholder="请输入你的看法" name="textarea"> <button size="mini" form-type="submit">提交</button> <button size="mini" form-type="reset">重置</button> </form></view></pre>登录后复制</code><p>survey.js</p><code style="position:relative;"><pre class="brush:php;toolbar:false">Page({ universityChange: function (e) { console.log("你选择的现在大几:", e.detail.value) }, mobilChange: function (e) { console.log("你选择使用手机的最大用途是:", e.detail.value) }, timechange: function (e) { console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时") }, programChange: function (e) { console.log("你选择的是否使用过微信小程序:", e.detail.value) }, onSubmit(e) { console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea) }, onReset() { console.log("表单已被重置") }})</pre>登录后复制</code><p><img src="https://img.zzsucai.com/202210/08/4e2b73e58cf20525ed9050d679fe0caa-17.png" alt="image-20220316233832751"/><br/></p><p>【相关学习推荐:小程序学习教程】<p>以上就是归纳整理微信小程序常用表单组件的详细内容,更多请关注zzsucai.com其它相关文章!</p></span><p align="center"><img src="https://img.zzsucai.com/202210/08/phpgzh.png" style='width:100%;' /></p><div class="keyword"><i class="fa fa-tags"></i> 标签: <a class="tag" href="https://zzsucai.com/tag/7894.html" title="微信小程序," target="_blank">微信小程序,</a></div></div><div class="google-ad"><a href="/vip.html" target="_blank" title="VIP会员"><img src="https://img.zzsucai.com/202007/09/200709103447367.jpg"></a></div><div class="project-content"><div class="thumbile"><a class="nbtn nbtn-sc" id="favoriteBtn" onclick="favorite('14101')"><i class="fa fa-heart-o"></i> 收藏</a></div><div class="intsCon"> 积分说明:注册即送10金币,每日签到可获得更多金币,成为VIP会员可免金币下载! <a href="https://zzsucai.com/member/index/recharge_index.html" target="_blank">充值积分</a><a href="https://zzsucai.com/vip.html" target="_blank">充值会员</a><a href="https://zzsucai.com/help/jifen.html" target="_blank">更多说明»</a></div></div><div class="project-content project-top-border"><link rel="stylesheet" type="text/css" href="https://zzsucai.com/static/js/share/share.min.css"><script src="https://zzsucai.com/static/js/share/jquery.share.min.js"></script><div id="share-1" data-weibo-title="2022归纳整理微信小程序常用表单组件" data-qq-title="2022归纳整理微信小程序常用表单组件"></div><script> $('#share-1').share({sites: ['weibo','qq','qzone','wechat','douban']}); </script></div><div class="project-content project-top-border"><div class="social"><div class="social-inner"><a class="social-left" href="https://www.zzsucai.com/biancheng/14100.html"><i class="fa fa-chevron-left" aria-hidden="true"></i><span>2022总结分享微信小程序常见面试题<span></span></span></a><div class="social-round"><div class="social-round-border"><span></span></div><i onclick="Backtop();" class="social-round-inner fa fa-arrow-up" aria-hidden="true"></i></div><a class="social-right" href="https://www.zzsucai.com/biancheng/14102.html"><span>2022浅析微信小程序中自定义组件的方法</span><i class="fa fa-chevron-right" aria-hidden="true"></i></a></div></div></div><div class="in2-tit"><h4><i class="fa fa-comments-o" aria-hidden="true"></i> 讨论这个素材(0)<span class="z14">回答他人问题或分享使用心得奖励金币</span></h4></div><div class="in2" id="meglist"><a name="anchor"></a><p id="no-m-data">〒_〒 居然一个评论都没有……</p></div><div class="message in2"><div class="alert-success" id="err"></div><textarea id="body" class="textarea" style="height:120px; width:100%;" placeholder="您有什么想法要说的吗?帮助他人、分享技术会获得积分奖励!"></textarea><div class="Mbutton"><span class="fl emotion" id="emotion">表情</span><span class="fr"><span class="fl" style="margin-right: 20px;"><i class="fa fa-exclamation-triangle"></i> 文明上网,理性发言!</span><button onclick="getPlainTxt('14101')" type="button" id="myButton" class="btn btn-primary"><i class="fa fa-commenting"></i> 发表评论</button></span></div></slider></form></view>