所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:小程序学习教程】
首先,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象。
所以就没有相关的DOM API和BOM API,这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。
同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
总之,js是单线程的,小程序是双线程,逻辑层和视图层(渲染层)是分开的,同时运行的。
又因为小程序是双线程的,任何逻辑层和视图层的数据传递都是线程之间的通信,所以具有一定的延时,所以页面的更新就成了异步操作。
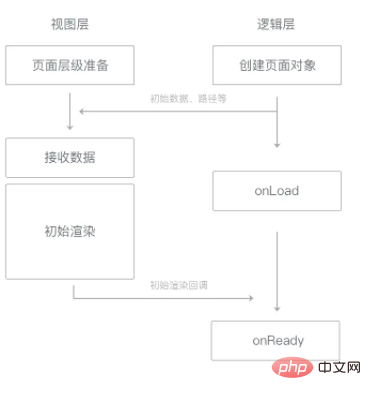
异步会使得各部分的运行时序变得复杂一些,比如在渲染首屏的时候,逻辑层与渲染层会同时开始初始化工作,但是渲染层需要有逻辑层的数据才能把界面渲染出来。
如果渲染层初始化工作较快完成,就要等逻辑层的指令才能进行下一步工作。
所以小程序的生命周期就起了作用,如下

小程序启动运行两种情况:
1.冷启动(重新开始):用户首次打开或者小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动,即为冷启动。
2.热启动:用户已经打开过小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需要将后台态的小程序切换到前台,这个过程就是热启动。
【相关学习推荐:小程序学习教程】
以上就是简单分析一下微信小程序的元素的详细内容,更多请关注zzsucai.com其它相关文章!
