所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:小程序学习教程】
部分接口需要经过用户授权统一才能调用。我们把这些接口按使用范围分成多个scope,用户选择对scope进行授权,当授权给一个scope之后,其对应的所有接口都可以直接使用,此类接口调用时:
此类接口再权限中的对象scope的字段和接口的对应关系如下表所示。
| scope | 对应接口 | 描述 |
|---|---|---|
| scope.userLocation | wx.getLocation, wx.chooseLocation, wx.startLocationUpdate | 地理位置 |
| scope.userLocationBackground | wx.startLocationUpdateBackground | 后台定位 |
| scope.record | wx.startRecord, wx.joinVoIPChat, RecorderManager.start | 麦克风 |
| scope.camera | camera组件, wx.createVKSession | 摄像头 |
| scope.bluetooth | wx.openBluetoothAdapter, wx.createBLEPeripheralServer | 蓝牙 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 添加到相册 |
| scope.addPhoneContact | wx.wx.addPhoneContact | 添加到联系人 |
| scope.addPhoneCalendar | wx.addPhoneRepeatCalendar, wx.addPhoneCalendar | 添加到日历 |
| scope.werun | wx.getWeRunData | 微信运动步数 |
| scope.address | wx.chooseAddress | 通讯地址(已取消授权,可以直接调用对应接口) |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 发票抬头(已取消授权,可以直接调用对应接口) |
| scope.invoice | wx.chooseInvoice | 获取发票(已取消授权,可以直接调用对应接口) |
| scope.userInfo | wx.getUserInfo | 用户信息(小程序已回收,请使用头像昵称填写,小游戏可继续调用) |
小程序提供了三组接口对接口权限进行相应的操作:wx.getSetting()获取用户当前的授权状态;wx.openSetting()打开设置界面以引导用户开启授权;wx.authorize()改变授权状态。
wx.authorize(Object object)提前向用户发起授权请求。该接口调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。属性如下表所示。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| scope | string | 是 | 需要获取权限的 scope,详见 scope 列表 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
官网的示例代码:
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scopewx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}})登录后复制wx.getSetting(Object object)该接口获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。属性如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.1 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true时才会返回。 | 2.10.1 |
| miniprogramAuthSetting | AuthSetting | 在插件中调用时,当前宿主小程序的用户授权结果 |
官网示例代码:
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})登录后复制wx.openSetting(Object object)该接口调用客户端小程序设置界面,返回用户设置的操作结果。设置界面只会出现小程序已经向用户请求过的权限。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.3 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true时才会返回。 | 2.10.3 |
官网示例代码:
wx.openSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})登录后复制 本例使用获取地理位置接口wx.getLocation()和开始录音接口wx.startRecord()进行相关操作,而这两个接口都需要设置操作权限。
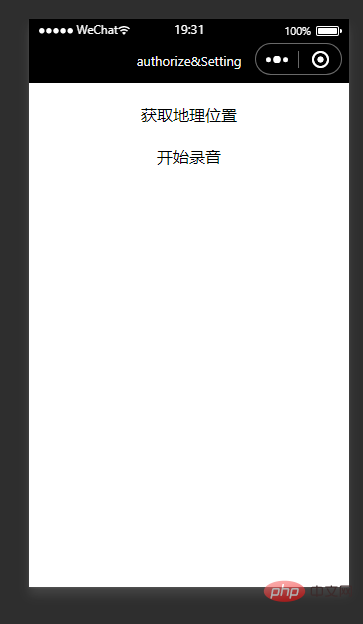
Setting.wxml代码如下:
获取地理位置 {{context}} 开始录音
登录后复制Setting.js代码如下:
//index.js//获取应用实例const app = getApp()Page({
data: {
},
onLoad: function () {
context:''
},
location1:function(){ //获取地理位置
var that=this
wx.getSetting({ //获取用户权限设置接口
success(res) {
console.log(res)
if (!res.authSetting['scope.userLocation']) {
wx.authorize({ //授权
scope: 'scope.userLocation', //地理位置权限,看线上面的scope对应的参数
success() {
wx.getLocation({ //获取当前的地理位置
success: function(res) {
console.log(res)
that.setData({ context: "你所在的经度是" + res.latitude+"你所在的纬度是"+res.longitude})
},
})
}
})
}
}
})
},
location2: function () { //录音
var that = this
wx.getSetting({
success(res) {
console.log(res.authSetting)
if (!res.authSetting['scope.record']) {
wx.openSetting({ //打开用户权限设置界面
success(res) {
console.log(res)
wx.startRecord({ //开始录音
success(res) {
const tempFilePath = res.tempFilePath
console.log("录音结束")
}
})
}
})
}}
})
}})登录后复制location()1函数实现获取地理位置的功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.authorize()接口修改地理位置权限scope.userLocation。location2()函数实现录音功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.openSetting()接口打开录音权限设置界面来修改录音权限。从本例可以看出设置权限的时候应该先调用wx.getSetting()接口来修改权限状态,在没有权限打开的情况下可以调用wx.authorize()接口或者wx.openSetting()接口来修改权限状态,wx.authorize()接口不出现修改权限的操作权限,而wx.openSetting()接口会出现修改权限的操作界面。
案例效果如下:

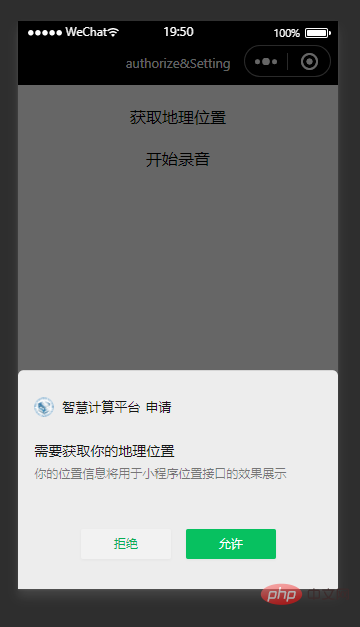
点击获取地理位置:

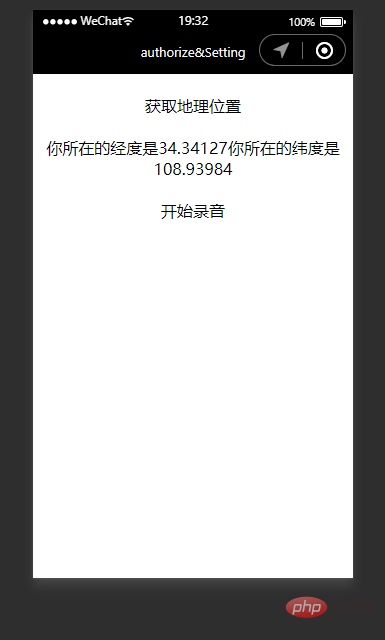
点击允许之后会显示当前所在的经纬度。

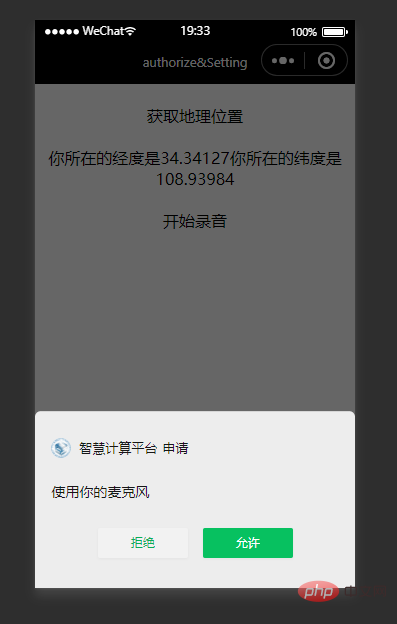
点击开始录音按钮出现麦克风授权:

【相关学习推荐:小程序学习教程】
以上就是归纳整理微信小程序权限接口的详细内容,更多请关注zzsucai.com其它相关文章!
