所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:小程序学习教程】
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。我们可以理解微信小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。
wx.navigateTo 或者 <navigator />wx.redirectTo 或者 <navigator />wx.navigateBack ,页面左上角返回按钮wx.switchTab实现tabBar页面切换Tips: 所有页面都必须在app.json中注册,例如
12345678 { "pages": [ "pages/index/index", "pages/classification/classification", "pages/start/start", "pages/detail/detail", ]}
登录后复制 wx.navigateTo,保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面12345 wx.navigateTo({ url: 'pages/detail/detail', success: function(res) {}, ...})
登录后复制wx.redirectTo,关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面12345 wx.redirectTo({ url: 'pages/detail/detail', success:function(res){}, ...})
登录后复制<navigator />组件跳转方式1 <navigator url="pages/detail/detail"">跳转</navigator>
登录后复制wx.navigateBack返回上一页123 wx.navigateBack({ delta: 1,})
登录后复制Tips: delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁
wx.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面12345678910111213 { "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", }, { "pagePath": "pages/car/car", "text": "购物车", }, ... }}
登录后复制index.js:
123 wx.switchTab({ url: 'pages/car/car'})
登录后复制小程序路由是通过自己实现的一个栈(先进先出)来管理的。
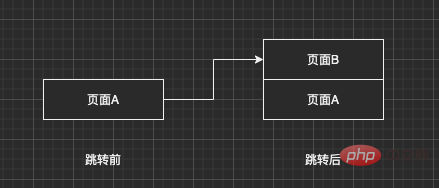
当我们通过wx.navigateTo或者<navigator/>从A页面跳转到B页面时。路由栈的变化是这样的。
路由栈刚开始只存有页面A,当使用wx.navigateTo跳转后,页面B推入路由栈并展示到界面上,页面A隐藏。
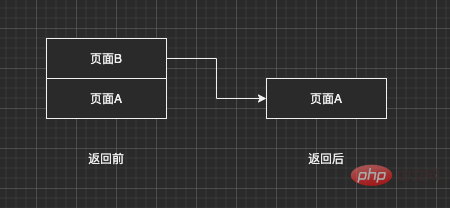
当我们使用wx.navigateBack返回时
那么wx.redirectTo与wx.navigateTo有什么区别呢?
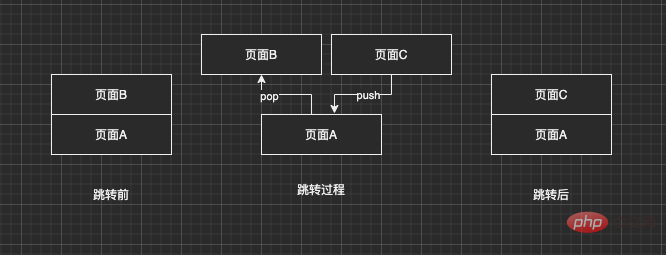
假如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
[外链图片转存中…(img-mkPnbKug-1650431194878)]
页面B会被pop出,然后C页面再push进入栈,这个时候栈中还是只有两个页面。
【相关学习推荐:小程序学习教程】
以上就是微信小程序之页面路由知识点总结的详细内容,更多请关注zzsucai.com其它相关文章!
