所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
【相关学习推荐:小程序学习教程】
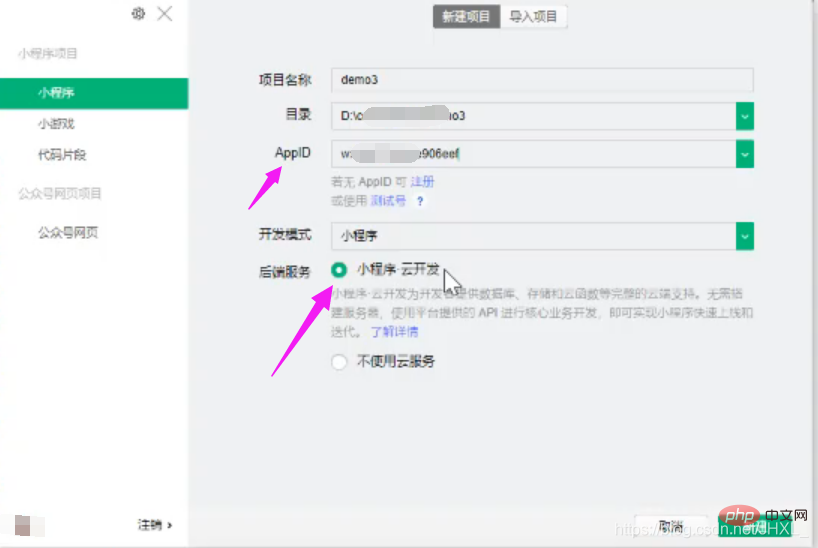
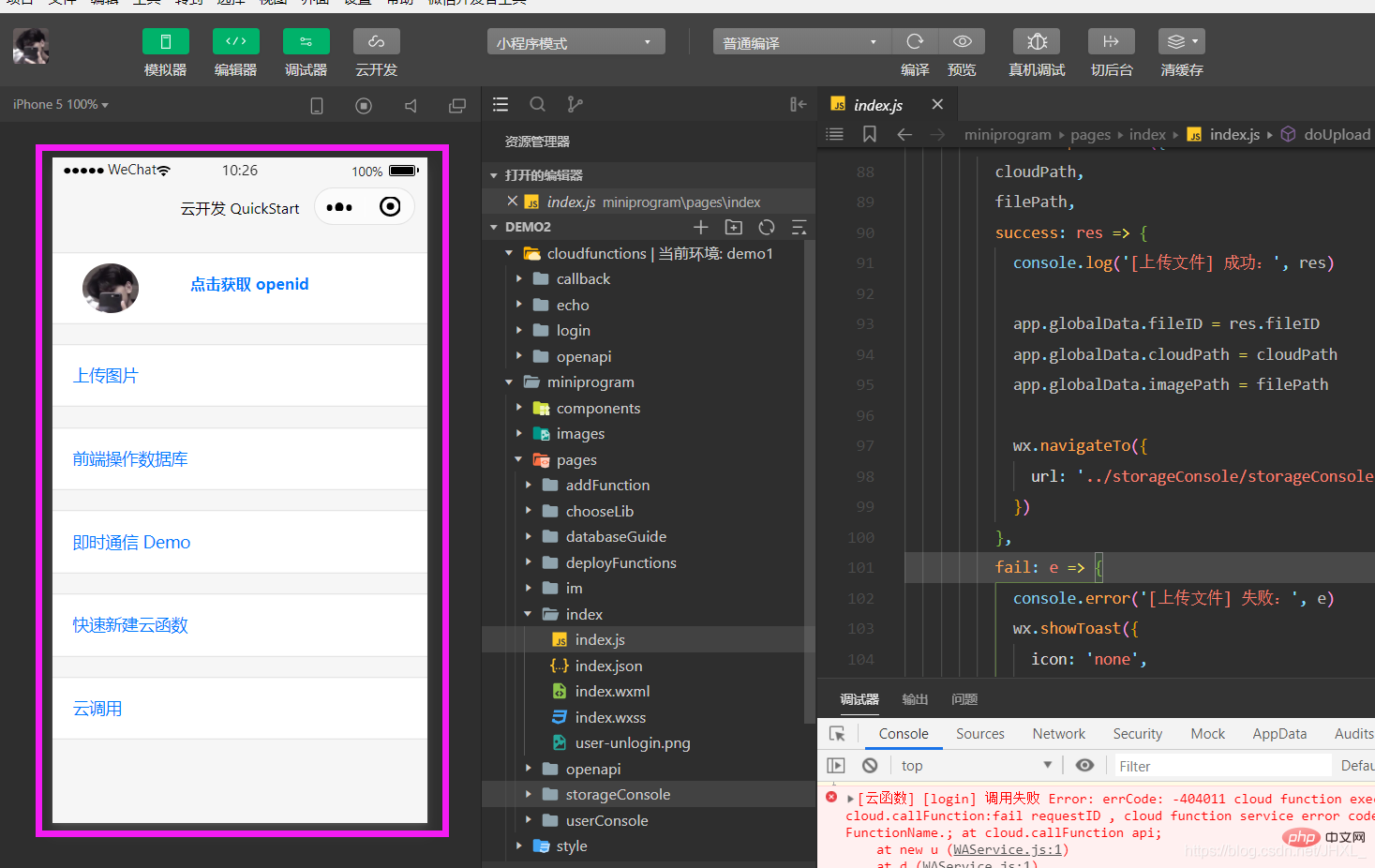
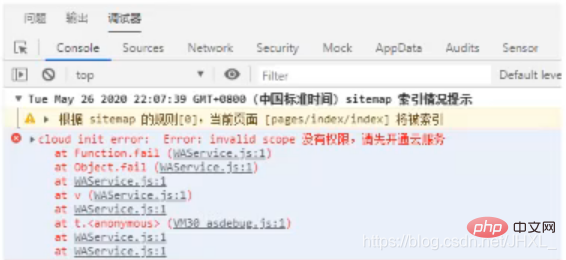
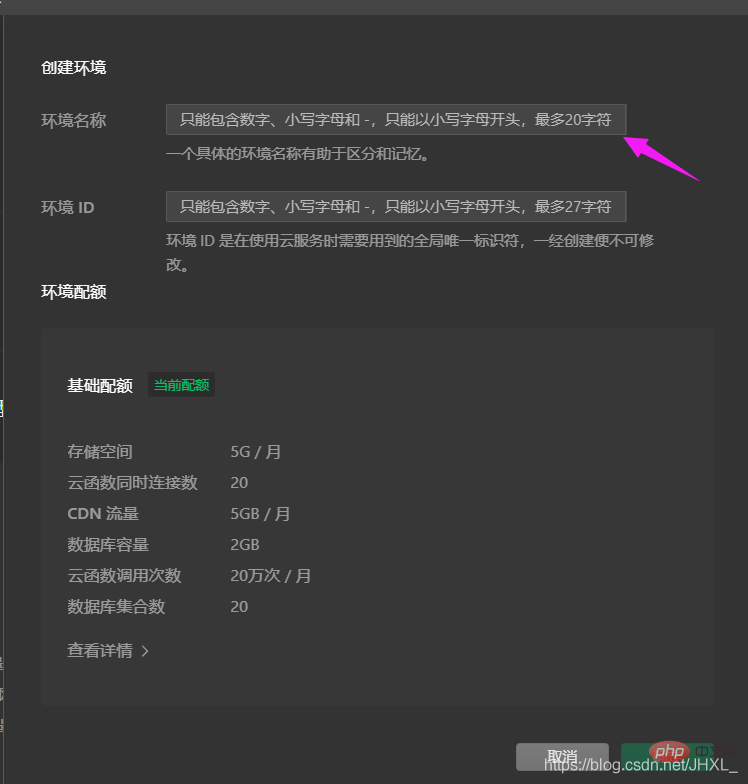
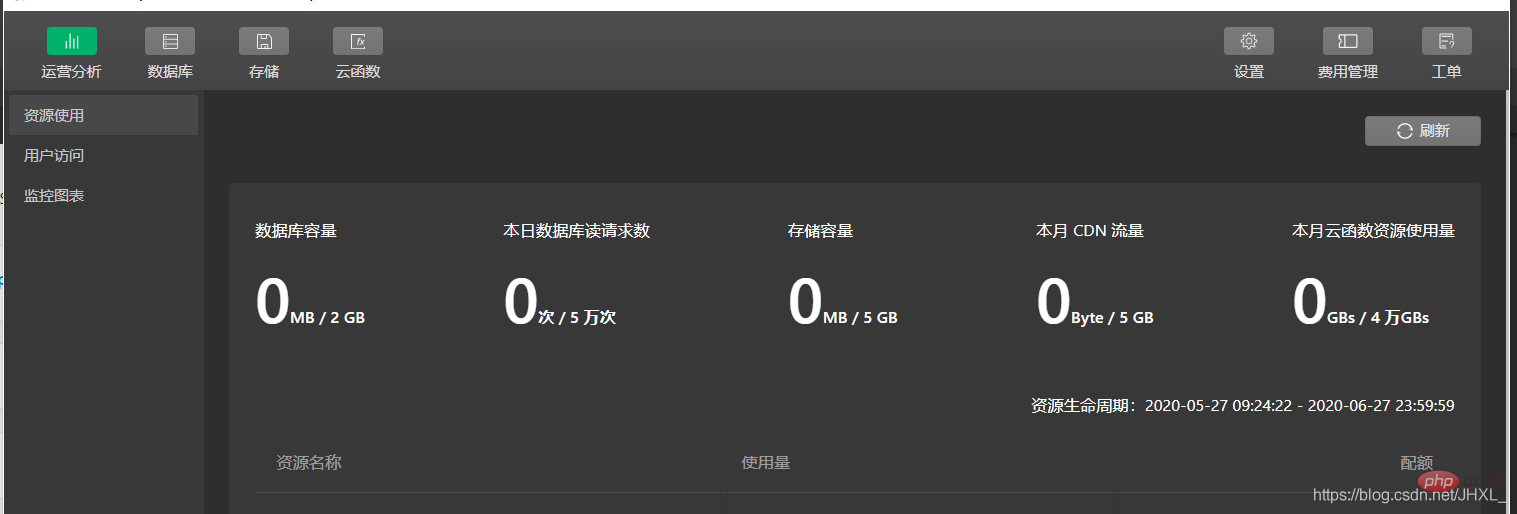
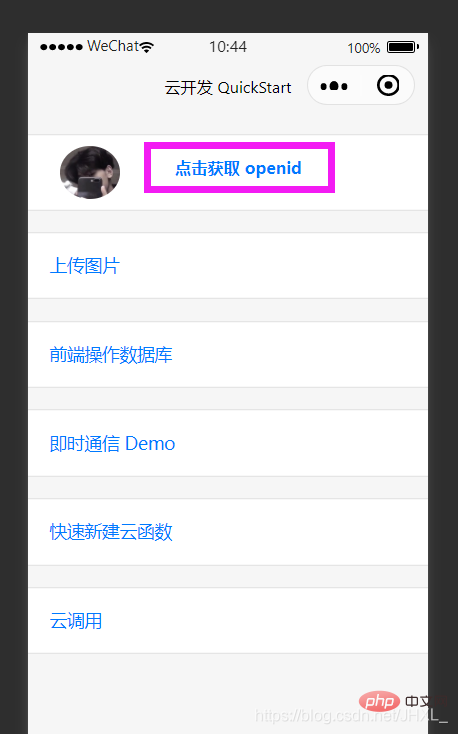
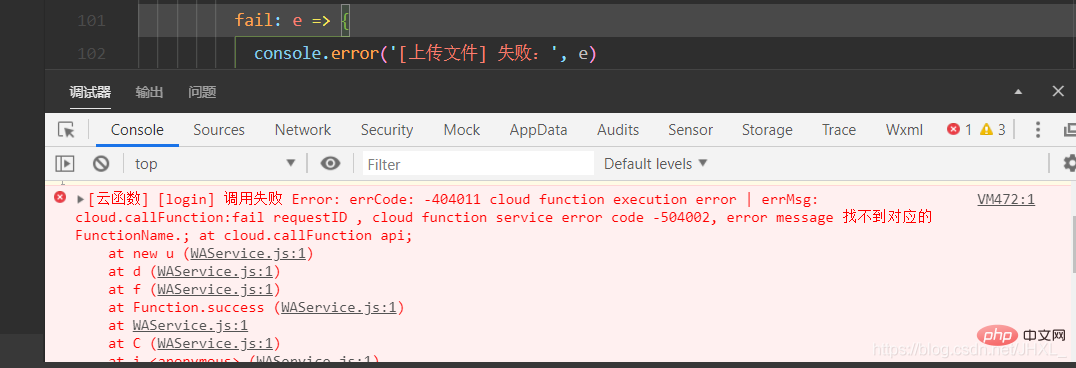
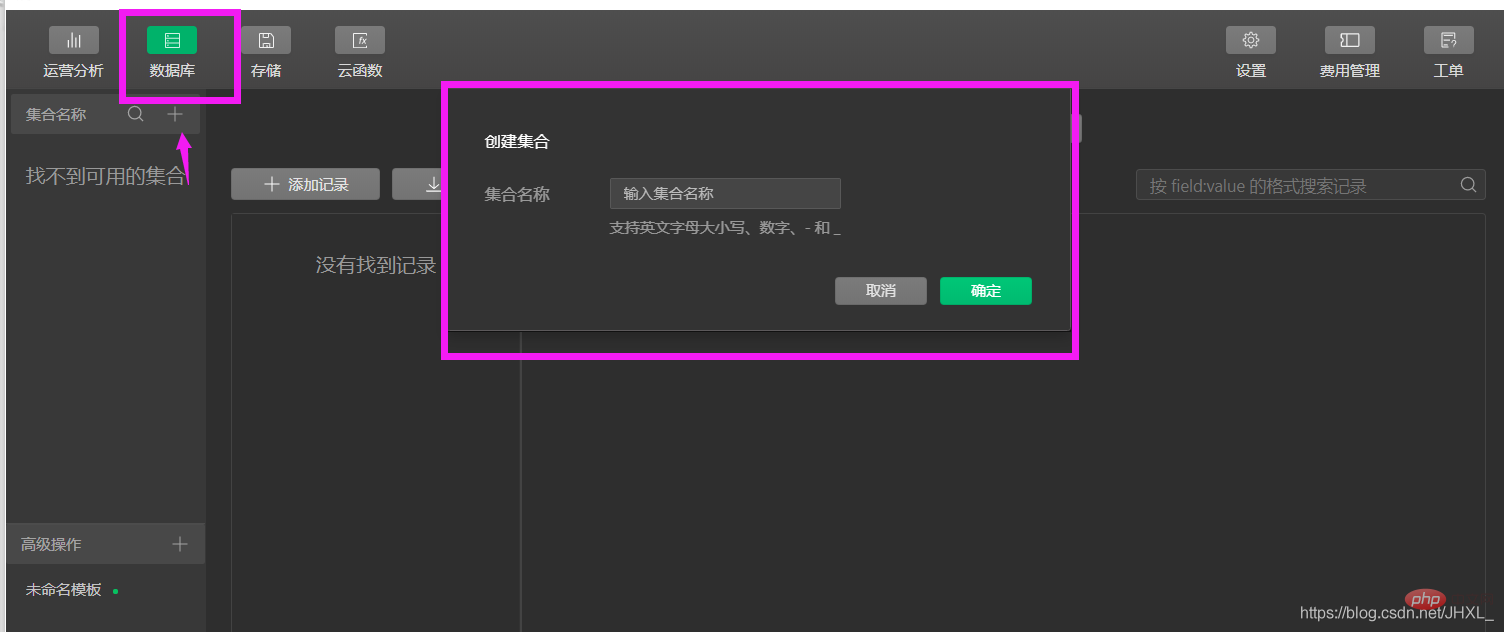
如今云原生已经非常火热,很多伙伴说我们前端领域涉及到云原生么?当然了!今天就来为大家介绍我们最直白的涉及到的云原生,就是我们微信小程序开发中的云函数云存储














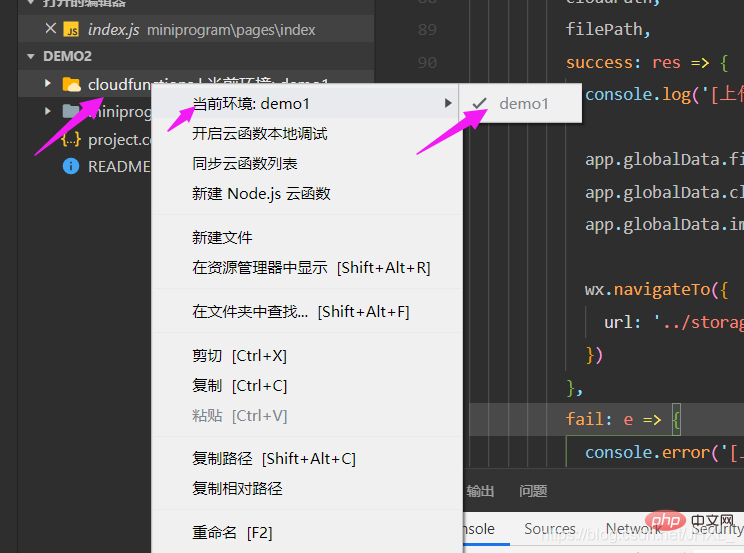
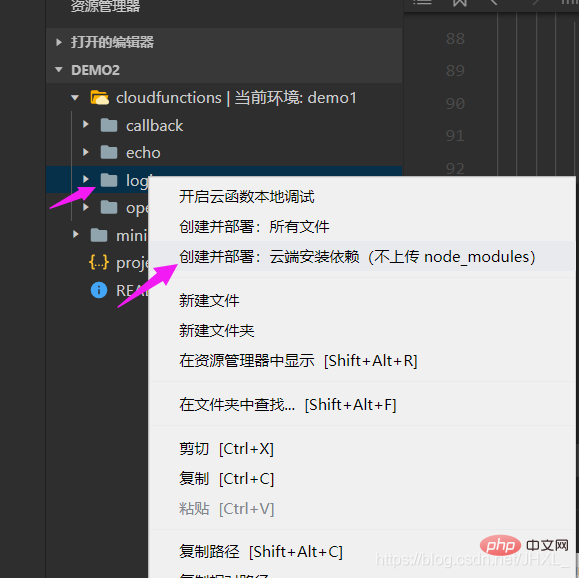
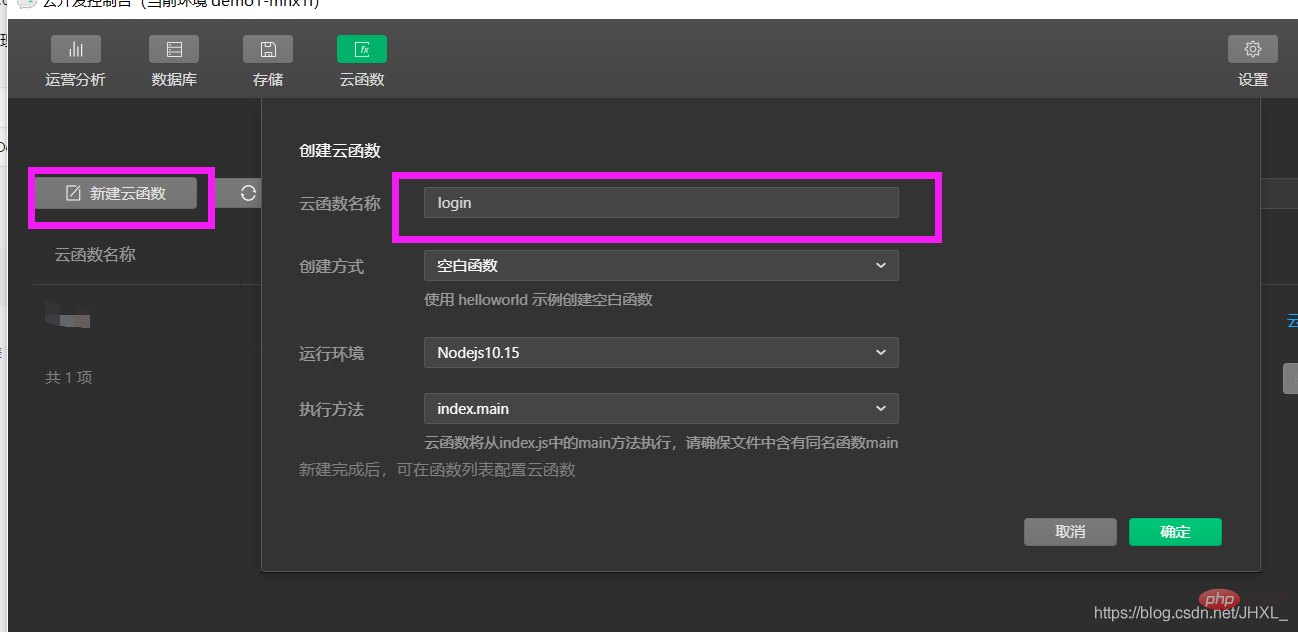
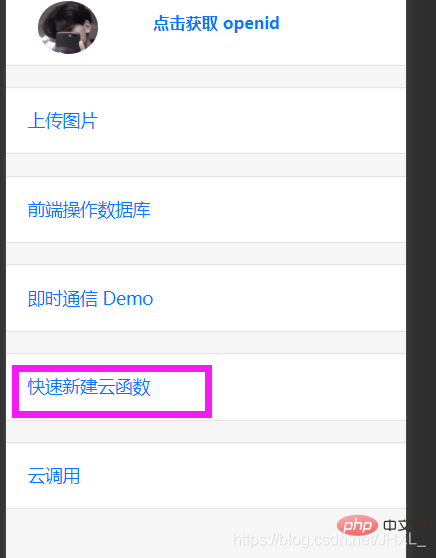
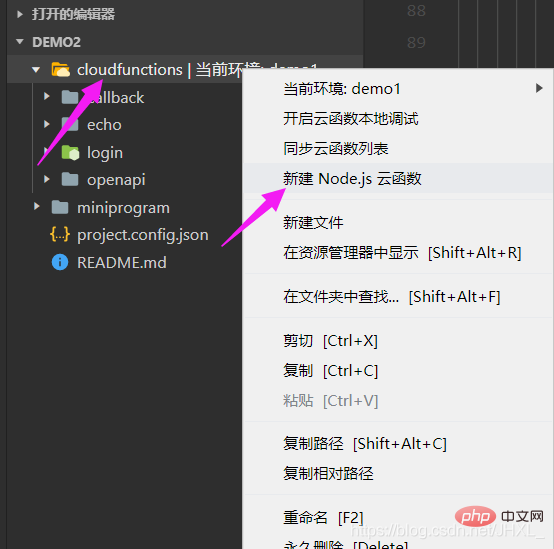
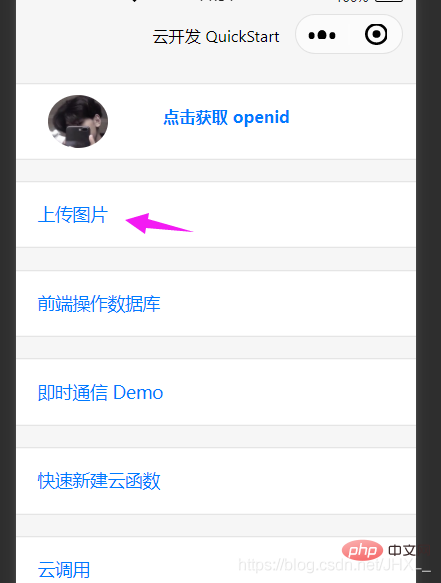
点击新建云函数
创建云函数sum
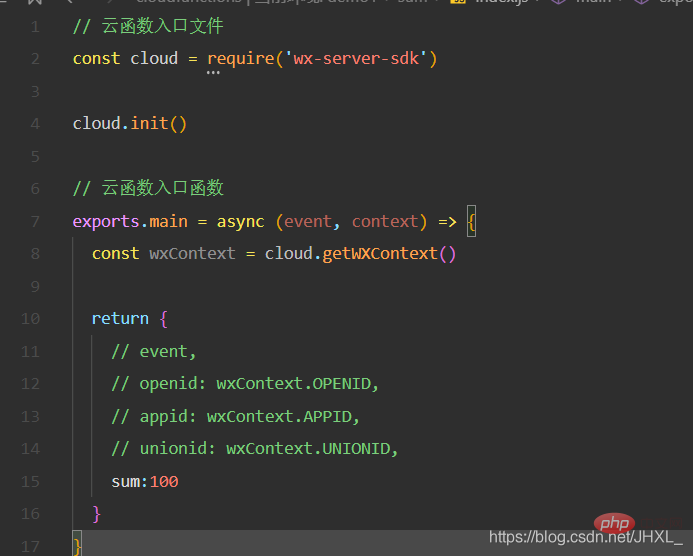
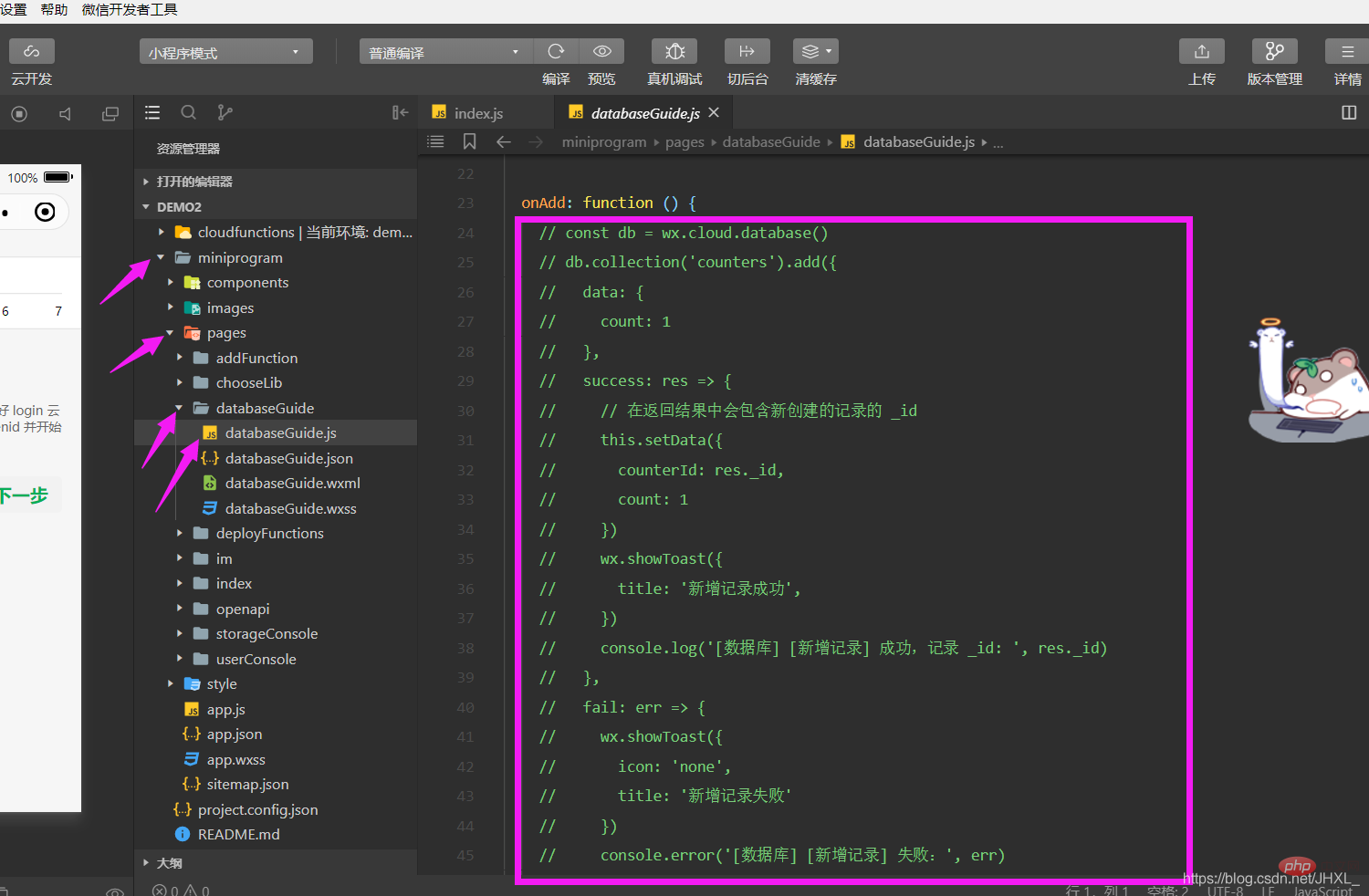
云函数sum中的index.js更改为以下代码
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
// event,
// openid: wxContext.OPENID,
// appid: wxContext.APPID,
// unionid: wxContext.UNIONID,
sum:100
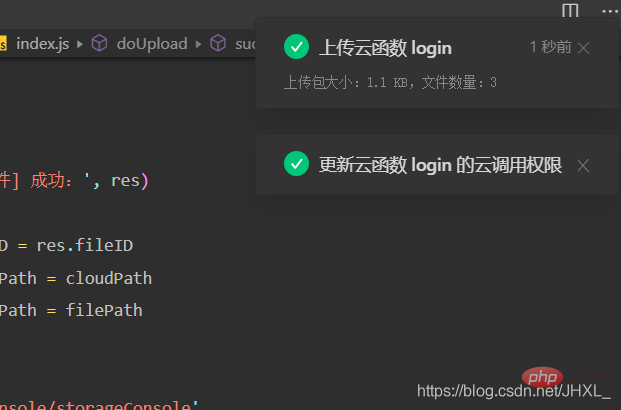
}}登录后复制同样将sum进行部署
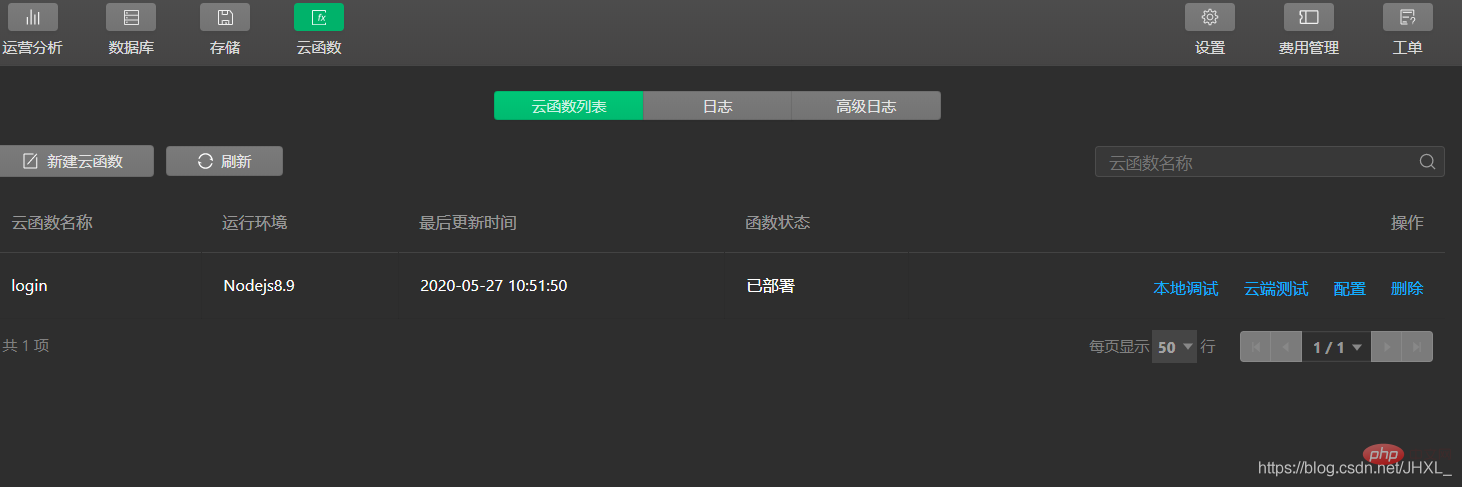
点击测试云函数











【相关学习推荐:小程序学习教程】
以上就是微信小程序云服务配置详解的详细内容,更多请关注zzsucai.com其它相关文章!
