所属分类:php教程

php入门到就业线上直播课:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
众所周知,Go 主要用于构建 API、web 后端和 CLI 工具。但有趣的是,Go 可以用在我们没有预料到的地方。
例如,我们可以使用 Wails 框架用 Go 和 Vue.js 构建一个桌面应用程序。
这是一个新框架,还在测试阶段,但我很惊讶,用它可以很容易的开发,建立应用程序。
Wails 提供了将 Go 代码和 web 前端打包成单一二进制文件的能力。Wails CLI 通过处理项目创建、编译和打包,使您可以轻松地完成这项工作。
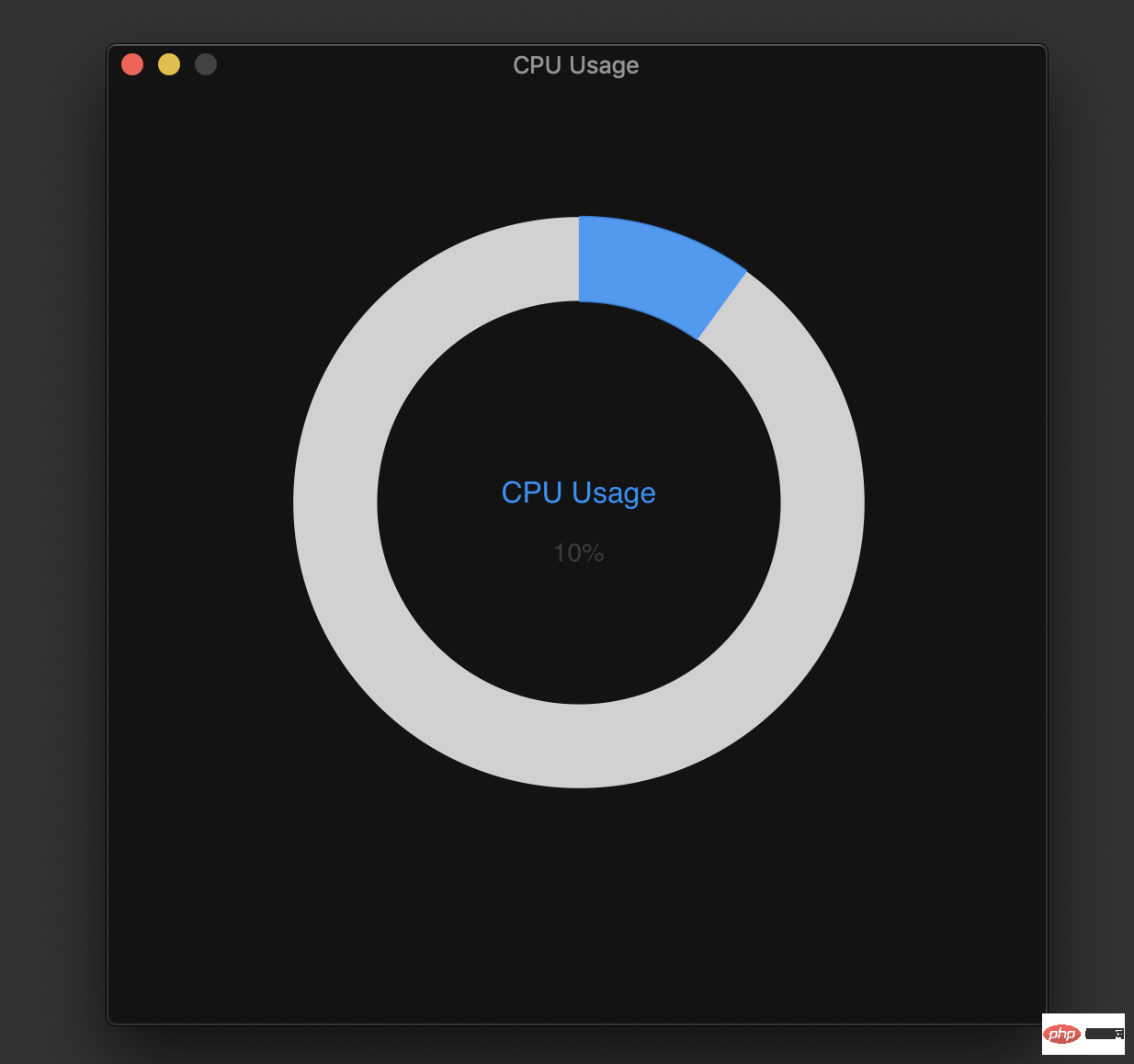
我们将构建一个非常简单的应用程序来实时显示我的机器的 CPU 使用情况。如果你有时间,喜欢 Wails,你可以想出一些更有创意和更复杂的东西。
Wails CLI 可以使用 go get 安装。安装之后,你应该使用 wails setup 命令进行设置。
go get github.com/wailsapp/wails/cmd/wails wails setup
然后让我们用 cpustats 来启动我们的项目:
wails init cd cpustats
我们的项目包括 Go 后端和 Vue.js 前端。main.go 将是我们的入口点,我们可以在其中包含任何其他依赖项,还有 go.mod 文件来管理它们。frontend 文件夹包含 Vue.js 组件,webpack 和 CSS。
有两个主要组件用于在后端和前端之间共享数据:绑定和事件。
绑定是一个单一的方法,它允许你向前端公开(绑定)你的 Go 代码。
此外,Wails 还提供了一个统一的事件系统,类似于 Javascript 的本地事件系统。这意味着从 Go 或 Javascript 发送的任何事件都可以由任何一方接收。数据可以随任何事件一起传递。这允许你做一些优雅的事情,比如让后台进程在 Go 中运行,并通知前端任何更新。
让我们先开发一个后端部分,获取 CPU 使用情况,然后使用 bind 方法将其发送到前端。
我们将创建一个新的包,并定义一个类型,我将公开(绑定)到前端。
pkg/sys/sys.go:
package sys
import (
"math"
"time"
"github.com/shirou/gopsutil/cpu"
"github.com/wailsapp/wails"
)
// Stats .
type Stats struct {
log *wails.CustomLogger
}
// CPUUsage .
type CPUUsage struct {
Average int `json:"avg"`
}
// WailsInit .
func (s *Stats) WailsInit(runtime *wails.Runtime) error {
s.log = runtime.Log.New("Stats")
return nil
}
// GetCPUUsage .
func (s *Stats) GetCPUUsage() *CPUUsage {
percent, err := cpu.Percent(1*time.Second, false)
if err != nil {
s.log.Errorf("unable to get cpu stats: %s", err.Error())
return nil
}
return &CPUUsage{
Average: int(math.Round(percent[0])),
}
}如果你的结构体有一个 WailsInit 方法,Wails 将在启动时调用它。这允许您在主应用程序启动之前进行一些初始化。
在 main.go 中引入 sys 这个包,绑定 Stats 实例返回给前端:
package main
import (
"github.com/leaanthony/mewn"
"github.com/plutov/packagemain/cpustats/pkg/sys"
"github.com/wailsapp/wails"
)
func main() {
js := mewn.String("./frontend/dist/app.js")
css := mewn.String("./frontend/dist/app.css")
stats := &sys.Stats{}
app := wails.CreateApp(&wails.AppConfig{
Width: 512,
Height: 512,
Title: "CPU Usage",
JS: js,
CSS: css,
Colour: "#131313",
})
app.Bind(stats)
app.Run()
}我们从 Go 绑定了 stats 实例,它可以在前端被 window.backend.Stats 调用。如果我们想调用 GetCPUUsage() 函数 ,它会给我们返回一个应答。
window.backend.Stats.GetCPUUsage().then(cpu_usage => {
console.log(cpu_usage);
})要将整个项目构建成单一的二进制文件,我们应该运行 wails build,可以添加 -d 标志来构建一个可调试的版本。它将创建一个名称与项目名称匹配的二进制文件。
让我们通过简单地在屏幕上显示 CPU 使用值来测试它是否工作。
wails build -d ./cpustats
我们使用绑定将 CPU 使用值发送到前端,现在让我们尝试不同的方法,让我们在后台创建一个计时器,它将使用事件方法在后台发送 CPU 使用值。然后我们可以订阅 Javascript 中的事件。
在 Go 中,我们可以在 WailsInit 函数中实现:
func (s *Stats) WailsInit(runtime *wails.Runtime) error {
s.log = runtime.Log.New("Stats")
go func() {
for {
runtime.Events.Emit("cpu_usage", s.GetCPUUsage())
time.Sleep(1 * time.Second)
}
}()
return nil
}在 Vue.js 中,我们可以在组件挂载(或任何其他地方)时订阅此事件:
mounted: function() {
wails.events.on("cpu_usage", cpu_usage => {
if (cpu_usage) {
console.log(cpu_usage.avg);
}
});
}如果使用一个测量条来显示 CPU 的使用情况就好了,因此我们将包含一个第三方依赖项,只需使用 npm 即可:
npm install --save apexcharts npm install --save vue-apexcharts
然后导入 main.js 文件:
import VueApexCharts from 'vue-apexcharts'
Vue.use(VueApexCharts)
Vue.component('apexchart', VueApexCharts)现在,我们可以使用 apexcharts 显示 CPU 使用情况,并通过从后端接收事件来更新组件的值:
<template>
<apexchart type="radialBar" :options="options" :series="series"></apexchart>
</template>
<script>
export default {
data() {
return {
series: [0],
options: {
labels: ['CPU Usage']
}
};
},
mounted: function() {
wails.events.on("cpu_usage", cpu_usage => {
if (cpu_usage) {
this.series = [ cpu_usage.avg ];
}
});
}
};
</script>要更改样式,我们可以直接修改 src/assets/css/main,或者在组件中定义它们。
wails build -d ./cpustats

推荐教程:《Go教程》
以上就是Go Wails 框架构建桌面应用示例的详细内容,更多请关注zzsucai.com其它相关文章!
